bxSliderでウィンドウ幅によって表示領域を変更し、スライド内の数を変更する

PR
bxSliderを使っていて
レスポンシブなサイトに対応させるために、ちょっと表示の方式を変えてやりたかったので
ウィンドウ幅によって表示方式を変更する方法です
bxSliderでウィンドウ幅によって表示の仕方を変えてやる方法
リニューアル用にテーマを開発中のTENPARA.NETのスクリーンショットです
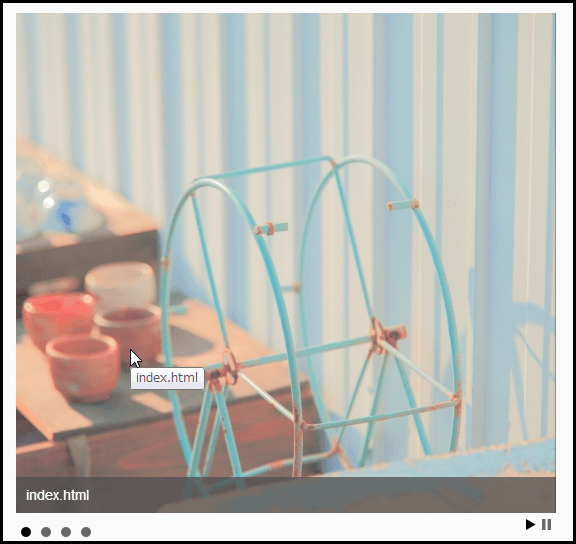
1367px以上での表示(フルHDとかのモニタ向け)

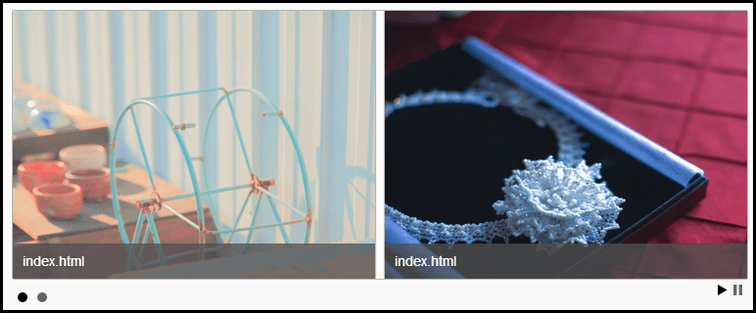
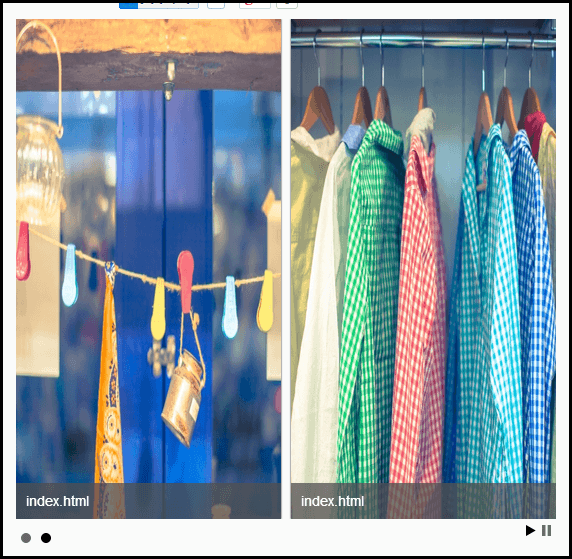
1366px以下(ノートPC用表示)

このような感じで、1367px以上の表示では大きな画像を1枚ずつ表示する形なのですが
1366px以下ではスライドに同時に2つの画像を表示さえてスライドさせる表示に変更させています
bxsliderにウィンドウ幅によって表示を変更させるようにコードを追加します
<script>
//bxslider
var w = $(window).width();
var x = 1367;
if (w >= x) {var ww = 1;var mm = 0}else { var ww = 2;var mm = 10};
$('.bxslider').bxSlider({
captions: true,
speed: 1200,
auto: true,
controls: false,
autoHover: true,
autoControls: true,
pause: 3500,
maxSlides: ww,
minSlides: ww,
slideWidth: 540,
slideMargin: mm
});
</script>
解説
まず var w にウィンドウ幅を取得して入れます
次に var x にブレークポイントとなる幅を入れます単位はpxです
そして if で var x と var w の内容を比較してvar ww の内容をブレークポイントより大きいか小さいかで数値を変えて格納します
それを、bxsliderのパラメーターに代入します
1367よりも小さい時は var mm も作って代入しています
これでウィンドウ幅にを取得して、表示形式を変更することが出来ます
bxsliderの機能で画像サイズによってレスポンシブに変動するようになっていますので
あとはimgをcssでサイズを制御してやればOKです
残る課題
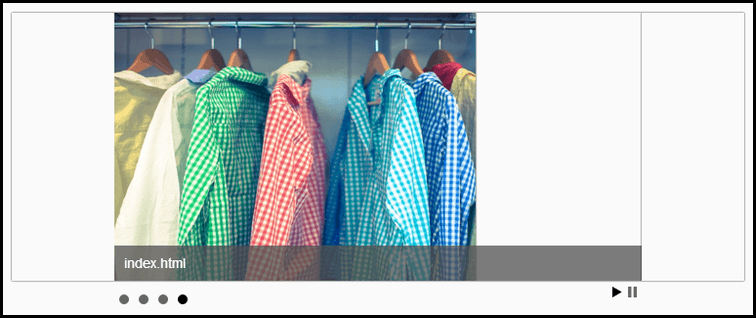
崩れた表示


レスポンシブ対応ですが、途中でウィンドウを変えた時には対応出来なくて
レイアウトが崩れてしまうのが残っています
この部分を改善できたらと思うのですが、なかなかうまく行きません
改善できたらまた載せたいと思います
PR






















COMMENT