CSSで画像の横に文字を回り込ませる方法と解除する方法

PR
結構基本的なテクニックなのですが
初心者にはレイアウトの崩れに陥りやすいポイントです
画像の横に文字を回り込ませる方法
まずは文字を回り込ませる方法ですが
imgにfloatを使うことで文字を回り込ませることが出来ます
例



画像にCSSでfloatを書けてやると、その後に来る文字を画像に回り込ませることが出来ます
HTML コード
<img src="img/000.jpg" class="left">
CSS コード
.left {float: left;margin-right:10px;}
といった具合になります、leftとrightで右側左側をそれぞれ入れ替えて使えばOKです
これで文字の回り込みをさせることが出来るのですが
問題点があります、それは文字の量が画像を覆い尽くす量が無かった場合にレイアウト崩れを起こしてしまうことです

次のコンテンツが、飲み込まれてしまっています
画像の文字の回りこみを解除する方法
解除の仕方はCSSでclear:both;を次に来る要素のCSSにつけてやるだけなのですが
決まったレイアウとの場合は、直接クラス付をつければOKですが、そうではない場合は<br>タグにクラスを付けて解除すると解決します
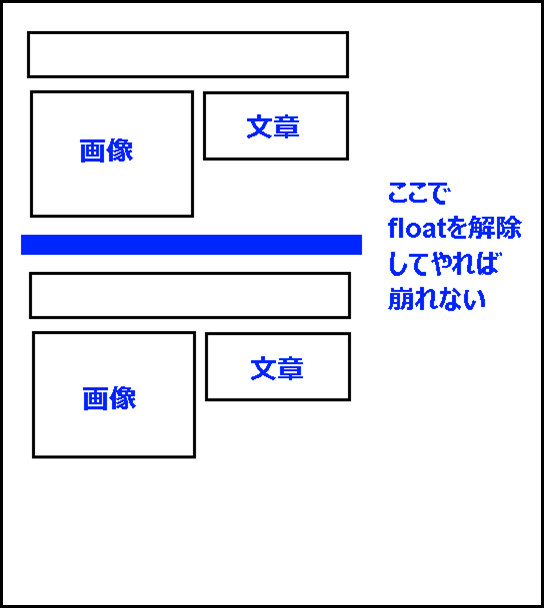
イメージ

HTML コード
<h1>title</h1> <img> <p>文章</p> <br class="clear"> <h1>title</h1> <img> <p>文章</p> <br class="clear">
CSS コード
.clear {
clear: both;
}
imgのクラス等は省略しています
これでレイアウトの崩れを防ぐことが出来ます
毎回文章の下にくるHTMLタグが決まっていて、clear:both;でfloatを解除しても問題ない場合にはそちらのタグにクラスを付けるか、元々有るクラスにclear:both;を追加して解除する事もできます
画像に文字を回り込ませるときにはぜひセットで覚えておきたいポイントです
PR






















COMMENT