CSSのtext-shadowだけで、文字の枠線をゴリ押し気味に付けてしまう方法

PR
背景に画像を使っていたりすると文字がはっきり見えなかったりしますよね
そんな時には文字に枠線を付けてやれば視野性が良くなります
そこで、文字の縁取り専用のCSSプロパティもあるのですが、text-shadowで文字に枠線を付ける方法を思いついた時にはまだ知らなかったです、text-shadowでも背景色と組み合わせると文字の縁取りっぽく出来ます
専用のCSSプロパティ-webkit-text-stroke を使えば縁取りができちゃいます
でも、webkit系しかまだ使えないようです
なので-webkit-text-strokeよりも範囲の広いtaxt-shadowを使うのも有効です
CSSのtext-shadowだけで文字に枠線を付ける
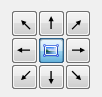
原理は、テキストシャドウで8方向にぼかし無しの影を表現することで枠線にしています

CSS コード
div {margin: 100px auto;width: 600px;font-size: 50px;text-align: center;}
.wakusen1 {
background: #f00;
color: #000;
padding: 50px 0;
text-shadow:
0 1px 0 #fff,
1px 0 0 #fff,
0 -1px 0 #fff,
-1px 0 0 #fff,
-1px -1px 0 #fff,
1px -1px 0 #fff,
-1px 1px 0 #fff,
1px 1px 0 #fff
;
}
.wakusen2 {
background: #00f;
color: #000;
padding: 50px 0;
text-shadow:
0 2px 0 #fff,
2px 0 0 #fff,
0 -2px 0 #fff,
-2px 0 0 #fff,
-2px -2px 0 #fff,
2px -2px 0 #fff,
-2px 2px 0 #fff,
2px 2px 0 #fff
;
}
.fuchidori1 {
background: #000;
color: #000;
padding: 50px 0;
text-shadow:
0 1px 0 #fff,
1px 0 0 #fff,
0 -1px 0 #fff,
-1px 0 0 #fff,
-1px -1px 0 #fff,
1px -1px 0 #fff,
-1px 1px 0 #fff,
1px 1px 0 #fff
;
}
.fuchidori2 {
background: #000;
color: #000;
padding: 50px 0;
text-shadow:
0 2px 0 #fff,
2px 0 0 #fff,
0 -2px 0 #fff,
-2px 0 0 #fff,
-2px -2px 0 #fff,
2px -2px 0 #fff,
-2px 2px 0 #fff,
2px 2px 0 #fff
;
HTMLコード
<div>
<p class="wakusen1">文字に枠線を付ける 1px</p>
<p class="wakusen2">文字に枠線を付ける 2px</p>
<p class="fuchidori1">文字を縁取りする 1px</p>
<p class="fuchidori2">文字を縁取りする 2px</p>
</div>
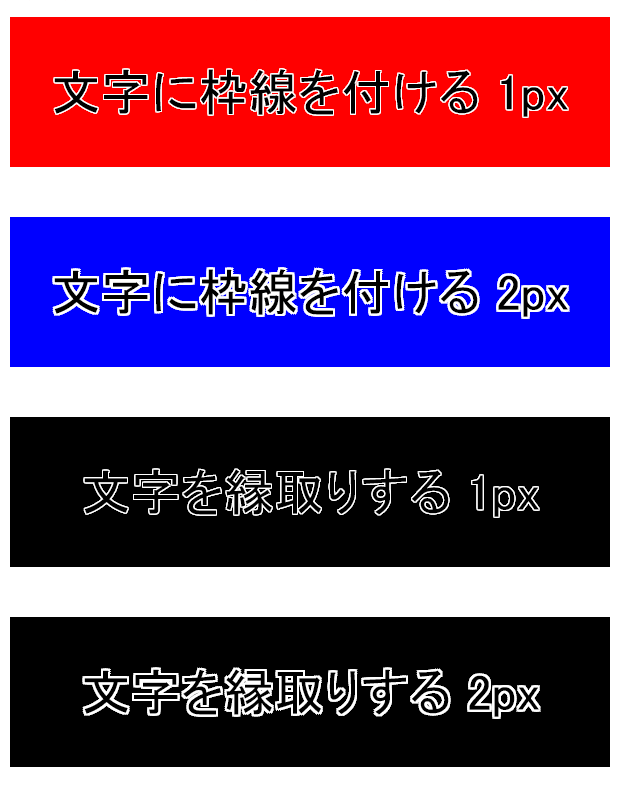
4パターン作成しました
枠線を表現した1pxと2pxでの表示
縁取りを表現した1pxと2pxでの表示
縁取りは背景色と文字の色を一致させることで縁取りに見せることが出来ます
スクリーンショット

画像で置き換えずに簡易的な文字の装飾なら、CSSだけで実現できちゃいます
また、画像の場合は文字を変更していしまうと作り直さないといけませんが画像を作成しないので文字を変更しても問題ありません
PR






















COMMENT