必要な文字だけ指定してGoogleフォントを最も軽量に呼び出す方法

Google Fonts といえば
1000をも超える英字フォントが無料で、CDNで使えるサービスなんですが
読み込むフォントのウェイトを指定して、必要なものだけ呼び出す事ができるのはよく知られているかと思います
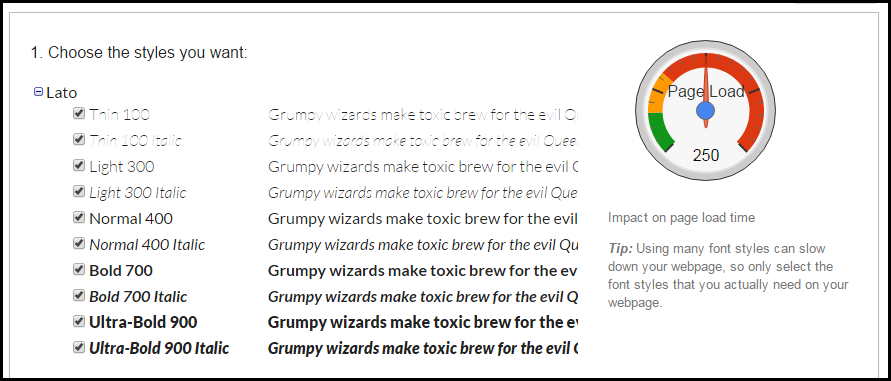
例えば lato というフォントには
イタリックも含めると 10種もあります

これを全部使うことは基本的無いでしょうから
さらに、WEBフォントを部分的に使って
タイポグラフィとして利用することも多いでしょう
日本語の場合は、英字だけWEBフォントにして利用するというのはまれで
日本語フォントと英字フォントにばらつきがでて、文字の見栄えが良くなくなってしまいますので
日本におけるこういった無料のWEBフォントの役割は
英字しか使わないところ、ロゴの一部 という使い方で
フォントにある全ての文字を読み込む必要がなく、どんな文字が使われるかを予測するのも簡単です
そこで、Google Fonts の必要な文字だけを読み込ませるという方法で
WEBフォントをもっと軽くして取り扱うことが出来ます
Google Fonts で必要な文字列だけを取得する方法
Lato を例に上げると通常のフォントの読み込みは linkタグで
<link href='http://fonts.googleapis.com/css?family=Lato:300' rel='stylesheet' type='text/css'>
このようになりますね
ここに必要な文字を指定します
family=lato:300 のあとに付け足します
<link href='http://fonts.googleapis.com/css?family=Lato:300&text=9ineBBWEB×DESIGNCREATIVE' rel='stylesheet' type='text/css'>
このようにします
&text= そのあとに必要な文字を書きます
当サイトのロゴは 「9ineBB WEB×DESIGN×CREATIVE」 こういった部分が lato を使って書いていますので
その文字を指定します、同じ文字は一度指定すればそれでいいので ×は一回だけであとは省略をしています
(別に省略しなくても必要な分だけ機能します)
文字列は、URLエンコードしている必要があるので、スペースはそのまま使えません
スペースは文字じゃないので、わざわざURLエンコードして含める必要がないので、スペースが無いように詰めて書けば楽です
また文字は大文字、小文字も判別されます!
Lato 300 を全部読み込んだ時のファイルサイズ
25.2KB
Lato 300 で文字は 9ineBBWEB×DESIGNCREATIVE だけを読み込んだ時のファイルサイズ
4.2KB
ファイルサイズを6分の1に出来まいた
英字フォントには、英数字以外にも記号等も含まれるので思ったより 容量があります
日本語フォントなんかになると
余裕でMB単位になりますので、日本語のWEBフォントも こういった形で利用出来れば
フォントの重さに縛られること無く利用できそうですが
(無料で使える日本語のWEBフォントとかは聞いたことが無いですが)






















COMMENT