投稿数・シェア数が表示されるSNSのフラットなデザインのボタンが作れる 『GETSHARES』

普通のSNSの共有ボタンじゃ満足できない
ウェブサイトにマッチしたおしゃれなフラットデザインのSNSのボタンを設置したい そんな時にはこれがいいかもしれません
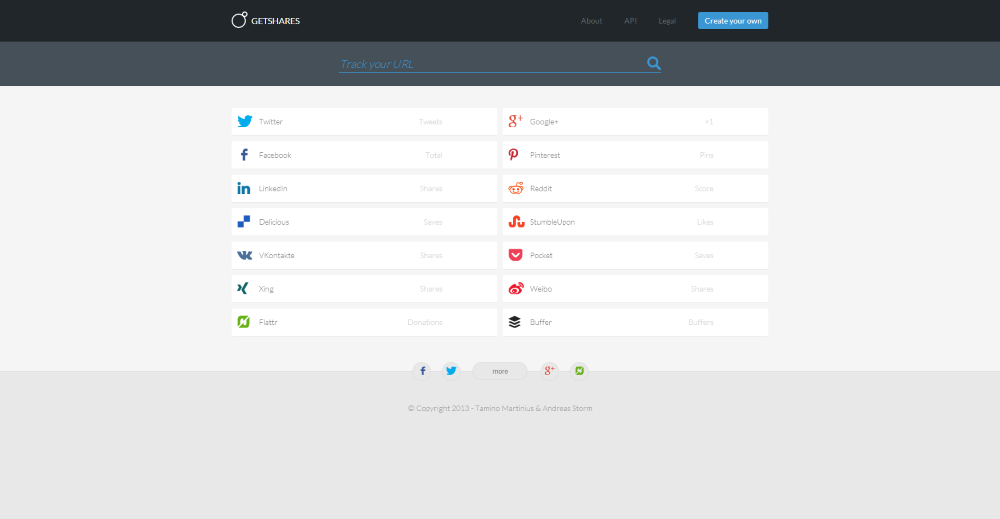
GETSHARES

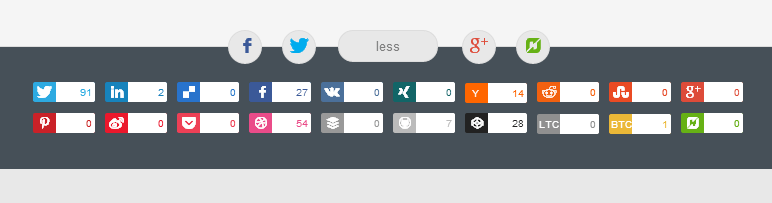
大量に並べられているものがこのサイトで作れるシェアボタンです、デザインが統一されているので複数設置した時にボタンによるバラつきがなくなるので、デザイン性もUP
GETSHARESでシェアボタンを作る
画面右上の Create your own からコードを作成します

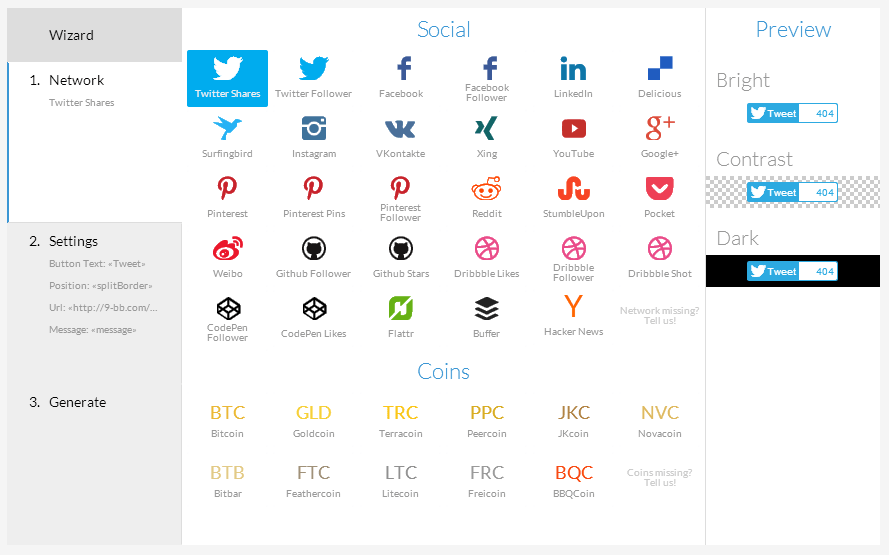
ウィザードに従って作成を開始
まずは、作りたいシェアボタンを選択します、29種のSNSボタンと12のコインから選べます

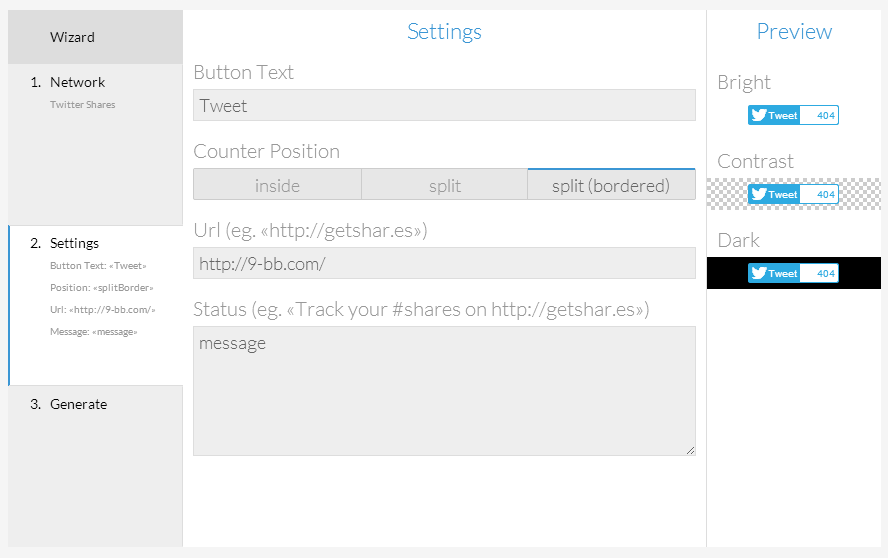
次にSettingをクリックして、詳細の設定をします
表示する文字、カウンターのデザイン、シェアするURL、シェアするときのテキストを入力します

- Button Text = 表示するテキスト アイコンの幅を統一したいのなら 無記入にすると綺麗に揃います
- Counter Positon = カウンターの表示スタイルを決めます、選んだものは右側のPreviewで確認できます
- Url = シェアしたいURLを入力
- Status = シェアするときに表示されるデフォルトのメッセージを入れます
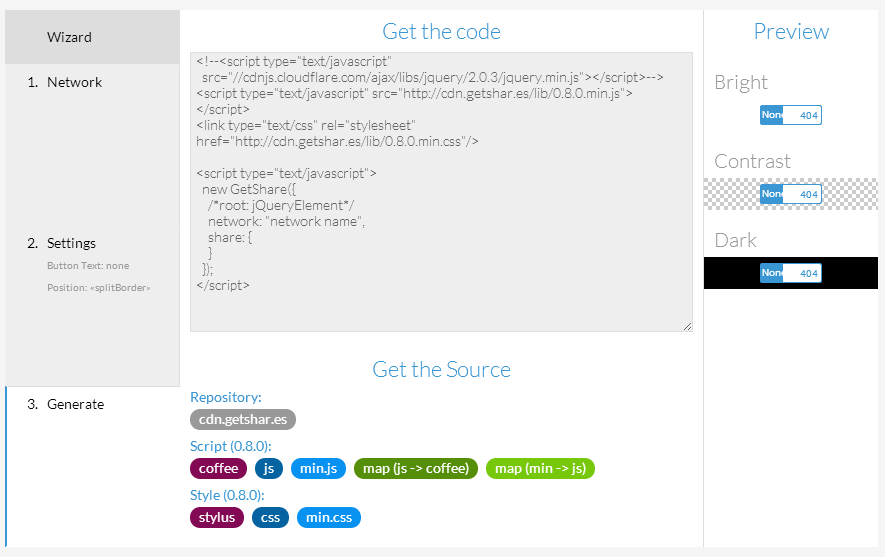
Generate でコードを生成
表示されたコードを少し付け加えて、ウェブサイトに貼り付けます

取得したコード + aタグ追加とjQueryセレクタで指定
<a class="twitter" href="#"></a>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.getshar.es/lib/0.8.0.min.js"></script>
<link type="text/css" rel="stylesheet" href="http://cdn.getshar.es/lib/0.8.0.min.css"/>
<script src="js/0.8.0.min.js"></script>
<script type="text/javascript">
new GetShare({
root: jQuery(".twitter"),
network: "twitter",
share: {
url: "https://9-bb.com/",
message: "tekisuto"
}
});
</script>
ボタンはaタグで表示させます
今回のケースではtwitterというクラス名をつけています
そのクラス名を11行目の root: jQuery(“.twitter”) として指定しています
これをウェブサイトに貼り付ければOKです
動作にはjQueryが必要で、さらにこれ専用のjsファイル、cssファイルが読み込まれています(これらは取得したコードに含まれています)
jsとcssはダウンロードして、自分のサーバーにアップして呼び出すことも出来ます
あとコードを毎回取得せずとも、new Getshare の所をコピってnetworkのところをSNS名に差し替えてjQueryのセレクタでaタグを指定すればOK
ちょうどウチのウェブサイトのデザインに合うけど はてブが対応していないのが惜しい!
他のSNSのボタンをこれに入れ替えてもはてブだけが違ったデザインになるので、逆にバラバラなデザインってので統一する方が良いかな






















tっt
っっt