操作が気持ちいい 子メニューがスライドインしてくるサイドバーメニュー {HTML・CSS}

PR
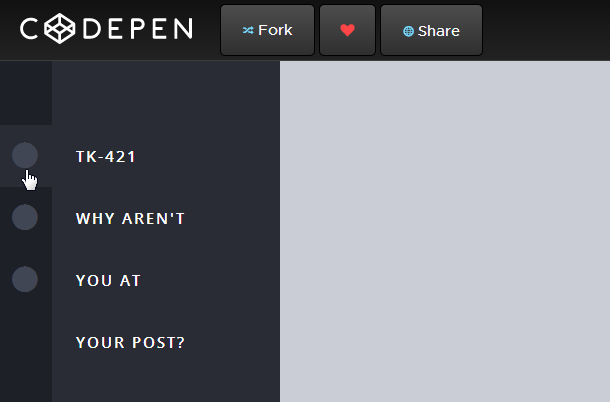
Sidebar Thing
サイドメニューをマウスオーバーすると、子メニューがスライドインして上に重なるように表示されます
またスライドインするアニメーションもちょうどいい具合で気持ちいい
CSSだけで実装可能です
– CODE –
HTML
<nav class="sidenav"> <ul class="main-buttons"> <li> <i class="fa fa-circle fa-2x"></i> Lorem Ipsum <ul class="hidden"> <li>TK-421</li> <li>why aren't </li> <li>you at </li> <li>your post?</li> </ul> </li> <li> <i class="fa fa-circle fa-2x"></i> Dolor Sit <ul class="hidden"> <li>Dark</li> <li>Wings</li> <li>Dark</li> <li>Words</li> <li>John SNUUW</li> </ul> </li> <li> <i class="fa fa-circle fa-2x"></i> Consectetur <ul class="hidden"> <li>Lorem</li> <li>Ipsum</li> <li>Dolor</li> </ul> </li> </ul> </nav>
CSS (SCSS)
$color-dark: #1E2027;
$width: 280px;
$width-compressed: 52px;
.sidenav{
position: fixed;
width: $width;
height: 100%;
background-color: $color-dark;
.main-buttons{
list-style-type: none;
margin: 64px 0;
padding: 0;
color: #fff;
li{
text-transform: uppercase;
letter-spacing: 2px;
font-family: 'Open Sans', sans-serif;
font-size: 15px;
font-weight: 600;
}
& > li{
padding: 16px $width-compressed;
@include box-sizing(border-box);
.fa{
position: absolute;
left: 12px;
color: lighten($color-dark, 16);
}
&:hover, &:active, &:focus{
.hidden{
width: $width - $width-compressed;
}
background-color: lighten($color-dark, 5);
cursor: pointer;
}
}
}
}
.hidden{
width: 0;
height: 100%;
padding: 64px 0;
position: absolute;
top: 0;
right: 0;
overflow: hidden;
list-style-type: none;
background-color: lighten($color-dark, 5);
@include transition(0.3s);
li{
padding: 16px 24px;
&:hover, &:active, &:focus{
background-color: lighten($color-dark, 9);
}
}
}
body{background-color: lighten($color-dark, 68);line-height: 30px;}html,body{height:100%;}@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);
PR






















COMMENT