ソーシャルボタンをキレイに並べたいときはCSSでPositionを使って整列して表示すると良い

PR
Facebook、Twitter、はてブ、Google+等々WEBサイトに表示したいSNSボタンがありますが
コードをそのまま貼り付けてもキレイに整列しません、そんな時はCSSのPositionを使って整列させてやれば調整できます
Positionを使って整列

親要素を作ってを作って、それぞれのソーシャルボタンを子要素で囲ってPositionで位置を指定することで、微調整を出来るようにする。手作業でちょっとずつ微調整してい事になりますが、確実にキレイに並べられます
微調整はChromeのデベロッパーモードで操作したり
Bracketsのライブプレビューを使うと
リアルタイムでCSSの変更が表示されるので楽ですよ
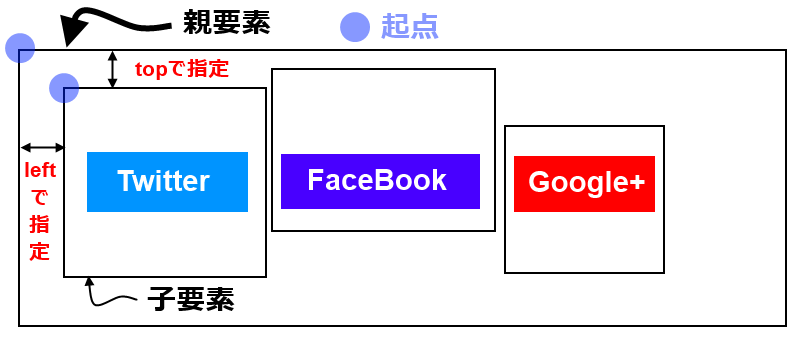
イメージ

実際には子要素には大きさはなくて、SNSボタンの左上に点がある感覚です
HTML コード
<div class="oya">
<div class="ko1">[SNSのボタンのコードを入れる]</div>
<div class="ko2">[SNSのボタンのコードを入れる]</div>
<div class="ko3">[SNSのボタンのコードを入れる]</div>
<div class="ko4">[SNSのボタンのコードを入れる]</div>
</div>
親要素のCSS コード
.oya {
position: relative;
}
子要素のCSS コード
.ko1 {
position: absolute;
top: 10px;
left: 10px;
}
.ko2 {
position: absolute;
top: 20px;
left: 60px;
}
.ko3 {
position: absolute;
top: 15px;
left: 100px;
}
.ko4 {
position: absolute;
top: 25px;
left: 150px;
}
あとは子要素のtopとleftを調整してください
子要素の数は必要に応じて増減させればOKです
oyaのサイズはwidthとheightで設定しくてださい
oyaをPositionの基準とすることで子要素はoyaのそれぞれの角を起点に場所を指定出来ます
今回はtopとleftを使いましたので左上が起点になります
PR






















COMMENT