パンくずリストを構造化してGoogle検索の結果に表示させる

HTMLのパンくずリストに少し手を加えてやるだけで、パンくずリストを構造化でいます
GoogleはWebサイトの構造化を強く望んでいるようで、ウェブマスターツールでも
構造化するとどうのようになるかを強くアピールしています
Google推奨のマークアップ方法のmicrodataでの構造化を紹介します
パンくずリストの構造化(microdata)
パンくずリストで有ることを示す itemtype=”http://data-vocabulary.org/Breadcrumb”
パンくずリストで表示するURL itemprop=”url”
パンくずリストで表示するタイトル itemprop=”title”
これらの情報を集めて、検索結果に表示させます
WEBページでの階層がそのまま検索結果のパンくずリストとして表示されます
ルートドメインのURLだと表示されません
例 実際のパンくずリスト
ホーム > 親カテゴリ > 子カテゴリ > ページ名
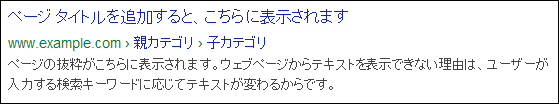
例 検索での表示

HTML
<ul>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="/" itemprop="url"><span itemprop="title">ホーム</span>></a></li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="/wordpress" itemprop="url"><span itemprop="title">親カテゴリ</span>></a></li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="/wordpress/theme" itemprop="url"><span itemprop="title">子カテゴリ</span>></a></li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><span itemprop="title">ページ名</span></li>
</ul>
構造化はこのようになります
itemtype=http://data-vocabulary.org/Breadcrumb
itemprop=”url”
itemprop=”title”
この3つが順になっていて、そしてこの3つで一セットになります。それをHTMLのタグに埋め込みます
ページ名にはリンクがありませんので、検索結果のパンくずリストには表示されません
また、区切り線は自動で付けてくれますので文字には含めないこと
これで構造化はOKです
title部分を上手く工夫すれば、ページでの表示と検索結果での表示に違いを出すことが出来ます
あくまでも、Webでの装飾が検索結果のパンくずリストに影響を与えないようにする様な使い方です






















COMMENT