フェイスブックのLike BOXをレスポンシブにする方法

PR
Facebookのライクボックスは基本的に横幅を指定して設置しますが、レスポンシブなサイトだとレイアウトが変動するので、それに合わせて横幅が自動で決まるようにする方法です
FacebookでLike BOXの作成
https://developers.facebook.com/docs/plugins/like-box-for-pages
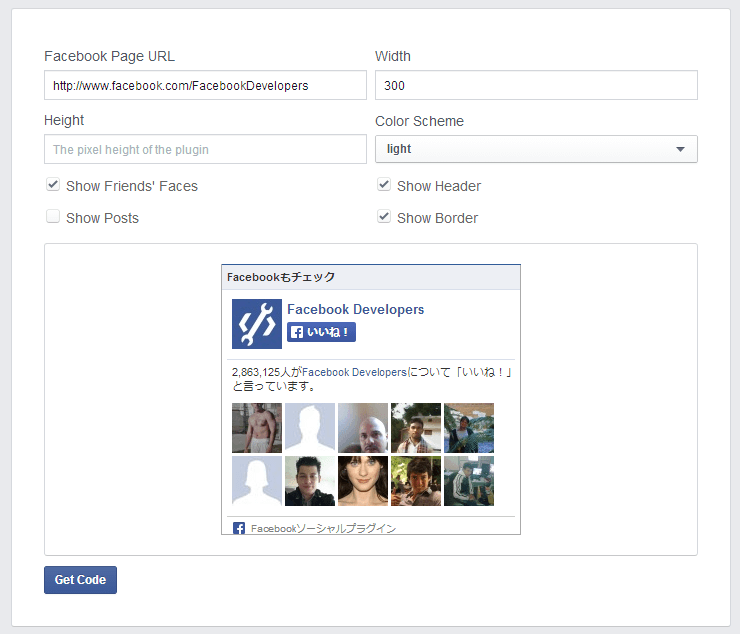
まずライクボックスを作成します、このときに適当にwidthに値を入れてください

次にコードを取得します Get Code
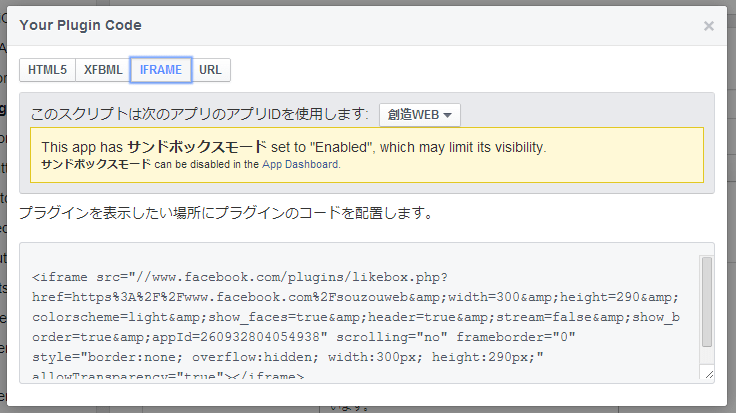
コードはIFRAMEを選択します

コードの一部を変更する
width:300px; という箇所を width:100%;に変更します
300という数字は先ほど適当につけた数字です
これでボックスが親要素の幅に合わせて自動で変動します
親要素の方で長さを調整できるようになるのでレスポンシブデザインにも組み込めやすくなります
PR






















COMMENT