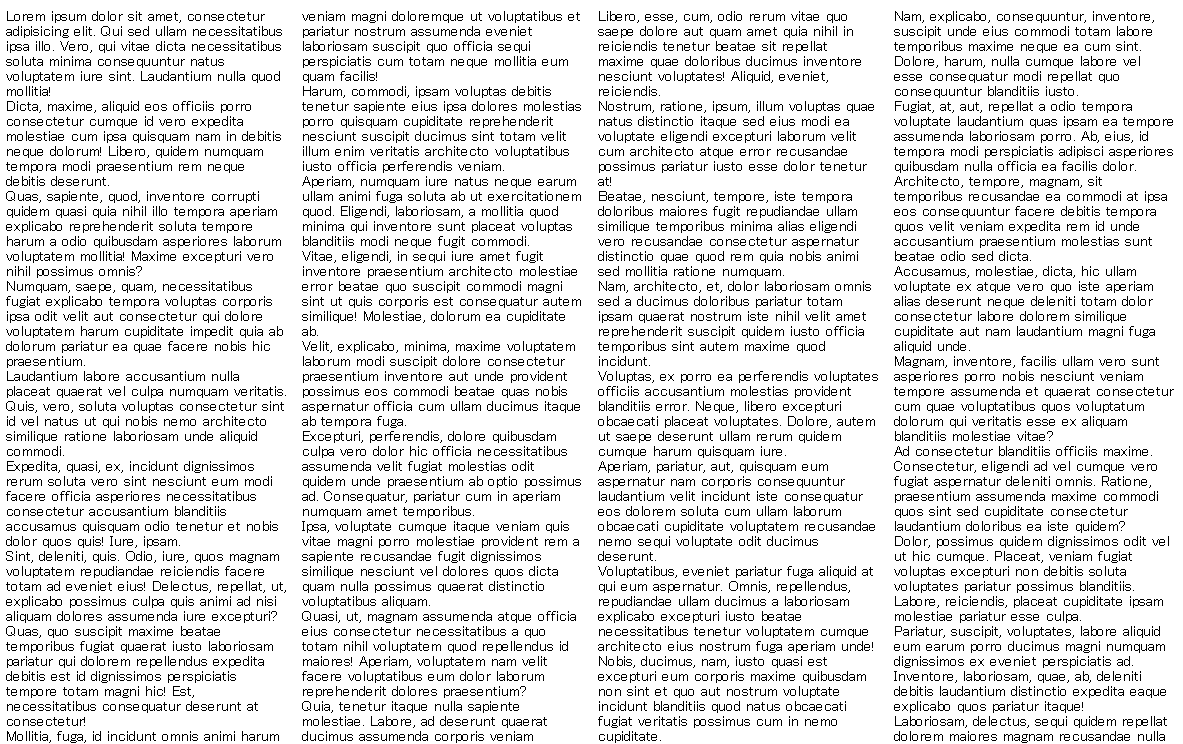
マルチカラムを使って、雑誌のような文章の段組を実現出来るCSSプロパティ 『columen-count』

CSS3にはcolumen-countっていうプロパティがあります。コレを使うことで連なった文章レイアウトして表示することが出来るようになる
CSSのcolumenとは?
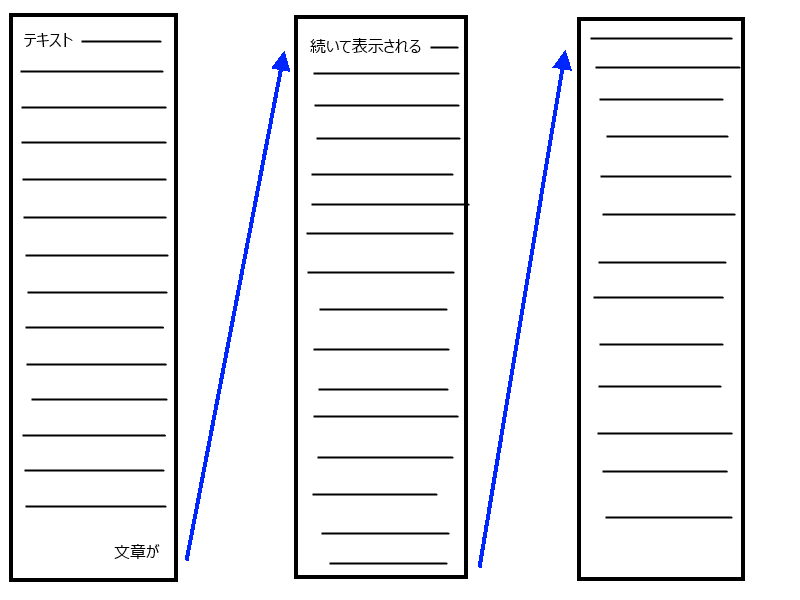
簡単なイメージにするとこのようになります

普段、ひとつのブロックなら隣のブロックに文章が連なることはないのですが、このcolumenを使うことで、縦に分けたものの内容がひとつながりになるようにすることが出来ます
columenの使い方
columenには
- columen-count
- columen-width
- columenーgap
があります
columen-count:;
カラム数の数です、2とすれば2分割、3とすれば3分割になります 整数を入れます
columen-width:;
カラムの横幅の長さを指定します
columenーgap:;
カラムとカラムの間の間隔を指定します、初期値では1emとなっています
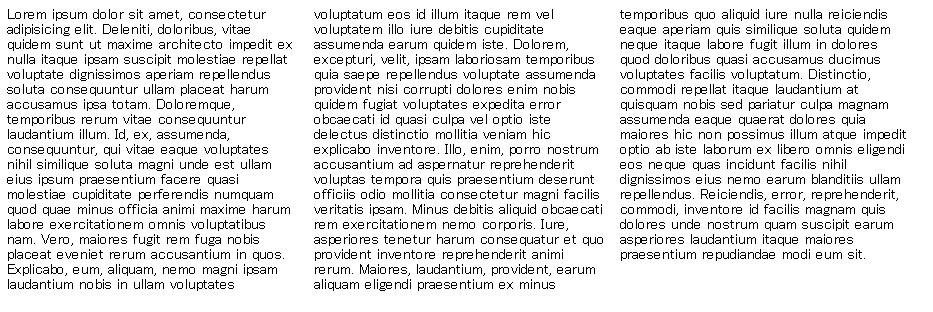
これらの3つのプロパティを使って段組レイアウトを実現する事が出来ます

さらに、columen-widthの幅より小さくなる場合は自動的にカラム数を一つ減らして表示をしてくれます。例えば3カラムで横幅300pxとしている場合にウィンドウサイズが300×3=900px(カラムとカラムの間隔がゼロとして)以下になれば3カラムから2カラムの表示になり、さらに300×2=600px以下になれば、1カラムになるというものです
画面幅によって、最適に段組みすることも出来るようになってきます、高さは自動的に均等になるような高さになります。
短い文章をカラムにしてしまうと、ちょっとマヌケな表示になってしまうので、使う場面をよく考えてレイアウトしてやる必要があります。この場合はそのブロックのmax-widthを指定してやったり、フォントを大きくすることで調整したりすると良いかと思います
columen-count と columen-width はまとめることが出来る
この2つはひとつのものにまとめることが出来ます
columens: 整数 横幅;
整数の部分にカラム数、横幅に長さを単位付きで入れれば、一つにまとめて書くことが出来ます
文字が多いニュースサイトとか、マガジン系のデザインに取り入れみると良いかと思います。
最大幅が固定で、レスポンシブで長い文章なウェブサイトには相性は良いかと思います






















COMMENT