最終形?WEBで使う画像サイズを極力小さくして使うための画像圧縮ソフトのコンボ PNGoo×Caesium×optipng×jpegoptim

画像を最適化するために色々と創意工夫しているのですが、現在たどり着いた実践している画像最適化術です
妥協と最適化
WEBで使う画像ということで、画面サイズ以上の大きなサイズの画像は不要です
まずはWEBページにあったサイズにすること
次に、WEBページの見せ方による画像の画質の妥協
画像のギャラリーサイトなら高画質な画像が必要かもしれません、逆に言えばそれ以外のWEBサイトではそこまでの画質が必要ないとも言えます、画像で伝えたい事が伝わればそれで十分だと思います。
聞こえは悪いですけど画質を劣化させてファイルサイズを下げる作業を行います。
ただ拡大して比較したりしなければ人の目には分からない程度に画質を下げてサイズをダウンさせるのが目的です。
他には画像に適したファイル形式を選ぶこと
PNGが得意とする画像、JPGが得意とする画像がそれぞれあります
JPGは多くの色を使った写真などグラデーションなどに強いです
PNGは単色をはっきり見せるような画像に強いです、さらにアイコン程度の極小サイズも得意としています
適材適所に画像ファイルを使い分けることもファイルのサイズダウンにつながります
基本的にPNGとJPGの2種で事足ります
JPEG画像の圧縮をする
今回はこちらの画像を使って圧縮をします
サイズは一番大きい4000×3000のものを使います
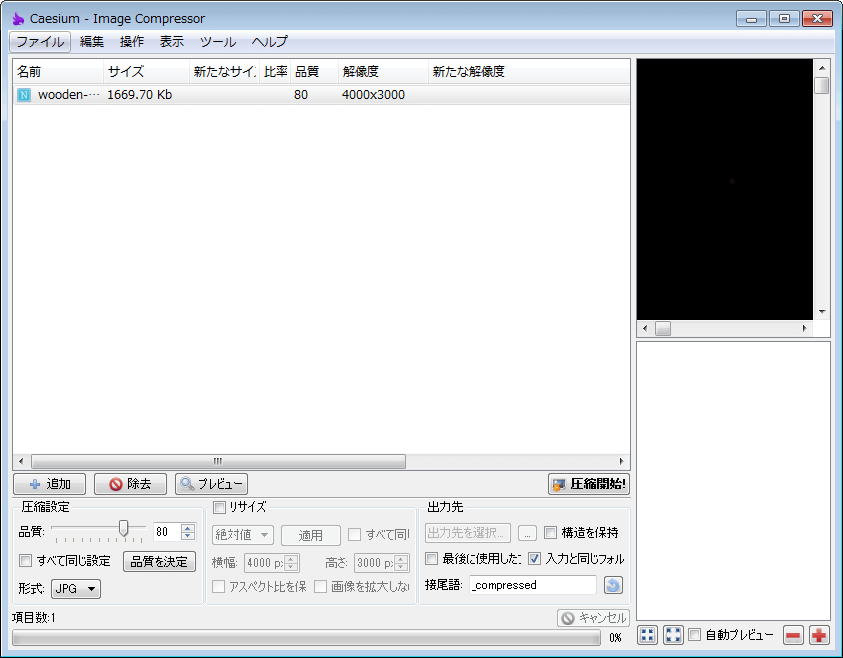
使うソフトはCaesiumとjpegoptimです
Caesium フリーソフト
http://caesium.sourceforge.net/
jpegoptim フリーソフト
http://sourceforge.net/projects/jpegoptim/
Caesiumで非可逆圧縮する

品質は80で行います、80がもっともバランスの良い圧縮のようです
自分は品質を80にしても違いが分かりません
リサイズで1000×750にします
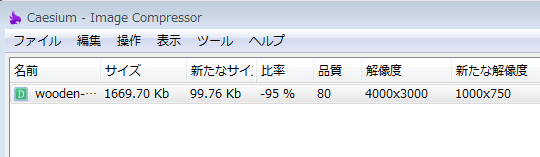
実行結果

画像サイズが1669.70kbから99.76kbになりました 95%削減できました
次にjpegoptimで可逆式圧縮する
圧縮前

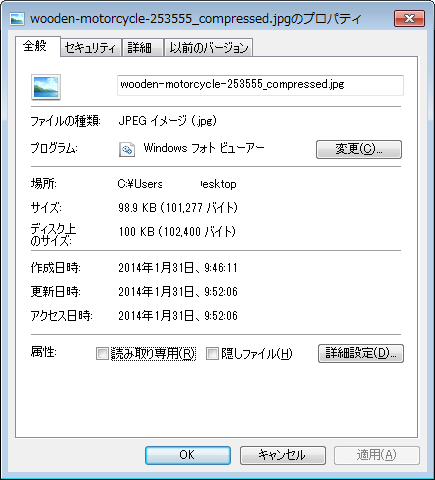
圧縮後

こちらはCaesiumほどの劇的なサイズダウンはありませんが、1kbほどサイズダウンしています
小さい画像のほうが相対的に効果が大きくなります
PNGの画像を圧縮する
今回はこちらの画像を使います
サイズは1920×1317
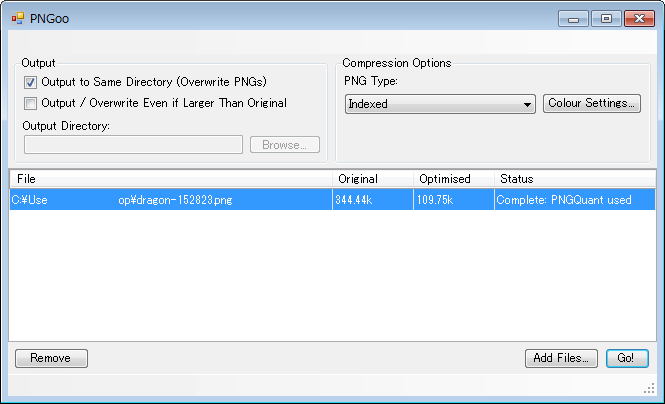
PNGoo フリーソフト
http://pngquant.org/
optipng フリーソフト
http://optipng.sourceforge.net/
PNGooで非可逆圧縮する

PNGooで圧縮することで、約1/3にサイズを下げることが出来ました
さらにoptipngで可逆圧縮する
圧縮前

圧縮後

PNGooで圧縮した後の効果は、こちらの方は微かですが、削減出来ています
作業的にはドラッグ・アンド・ドロップだけで出来てしまうので、とりあえずやっておいてもいいかと思います






















COMMENT