表示中のWEBページの縮小された CSS、javascriptを整形した状態で見る、編集、保存する方法

WEBサイトのちょっとした修正とかの依頼をされることがあるのですが
元ファイルを頂ければ、対処しやすいのですが、それが出来ない場合でWEBサイトが見れる状態なら
ブラウザから修正して、それをファイルとして渡してしまったほうが早い場合があります
ブラウザでソースをみればHTML、CSS、JSは手にはいります
ですが、これが縮小された状態のケースがちょくちょく有ります
CMS等で縮小しているケースが多いでしょう
縮小した状態での修正はとても
非効率なので、これを一旦整形してやったほうが手っ取り早いです
そこで、便利なのがChromeを使った方法
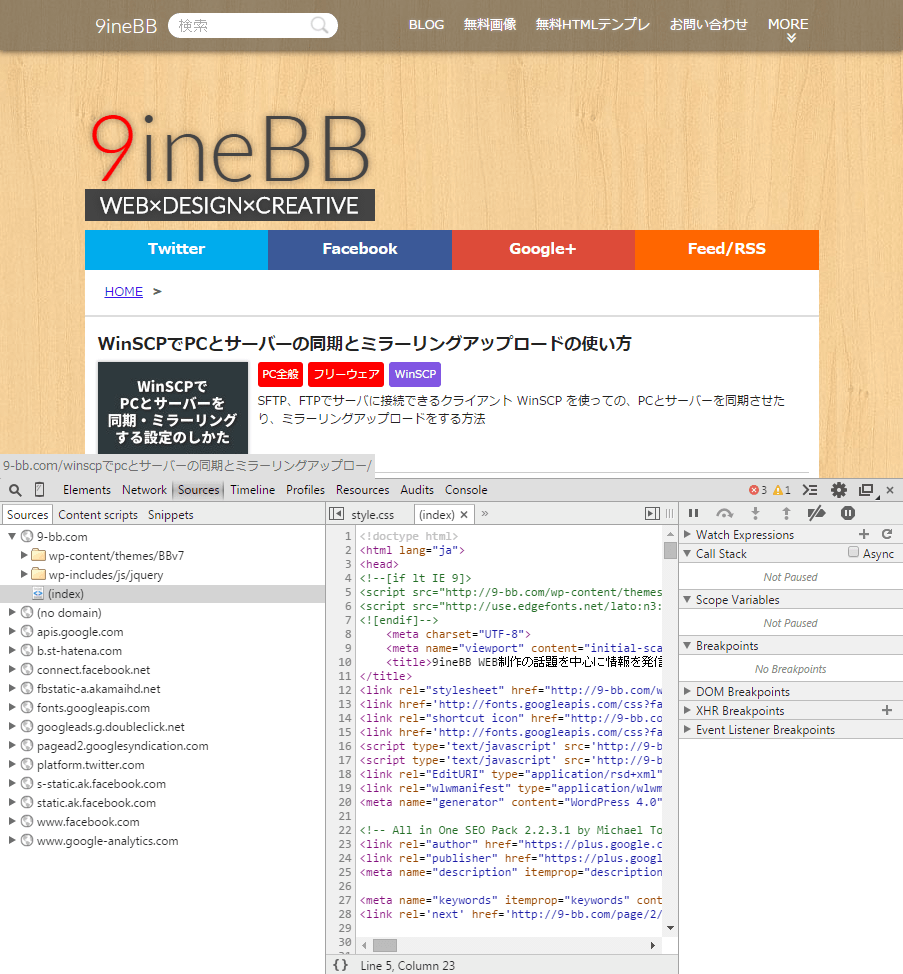
修正したいページを表示した状態で F12 ボタンを押しますと
デベロッパーモードになり、表示しているページの詳細がわかります
最初に表示される Elements タブから Source に切り替えます
左のソースのツリーから、編集したいCSS、JSファイルを選択します
選択すると、真ん中のエディタ領域に内容が表示されます

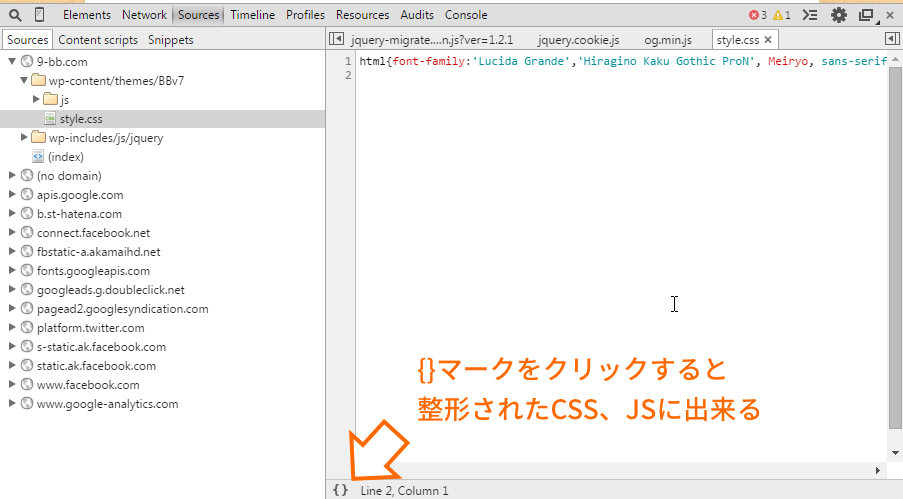
次に、CSS と javascript を整形する方法ですが
縮小されたままのものを、ボタンひとつで整形出来ます
エディタ領域の左下にある {}マークをクリックすると、一瞬で整形されます

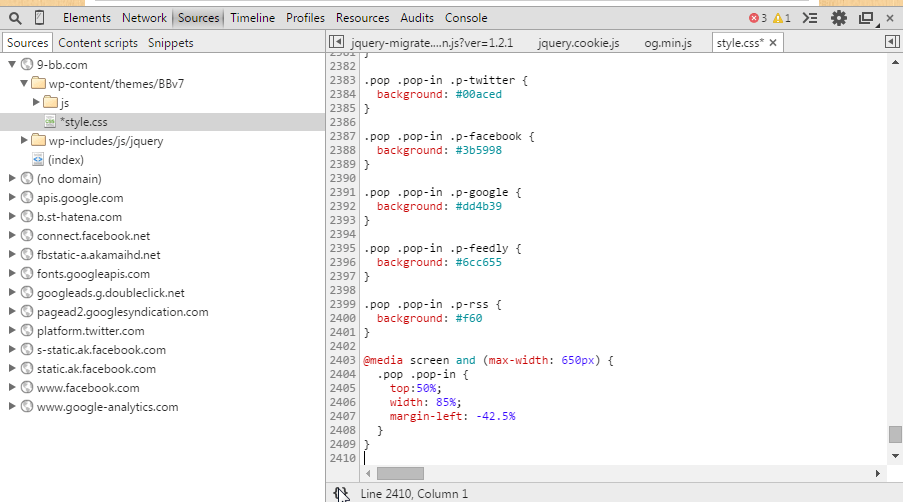
ボタンを押したあとの整形されたCSS

あとは、この場でCSSを編集して加工したものをコピーした保存すれば
それを提供したり出来ます
また、jsファイルも同様にCSSと同じやり方で整形することが出来ます。
慣れれば、4ステップで縮小されたCSSを保存することが出来ます
F12 > Sources > ツリーからソースを選択 > 整形ボタンをクリック
また、Elementの方で 修正したものは、Souresの方にも反映されているので
Elementタブの方で修正してから、こちらで保存するためにコピーするというやり方も出来ます






















COMMENT