sticky-kitを使ってサイドバーの2つ目のみをついてくるようにする方法と諸問題の解決と解説

jQueryのプラグインsticky-kitを使えばサイドバーなどが、画面についてくる様にすることが出来るプラグインです
導入はとても簡単です、そこでもう一工夫を加えて使い方を紹介します
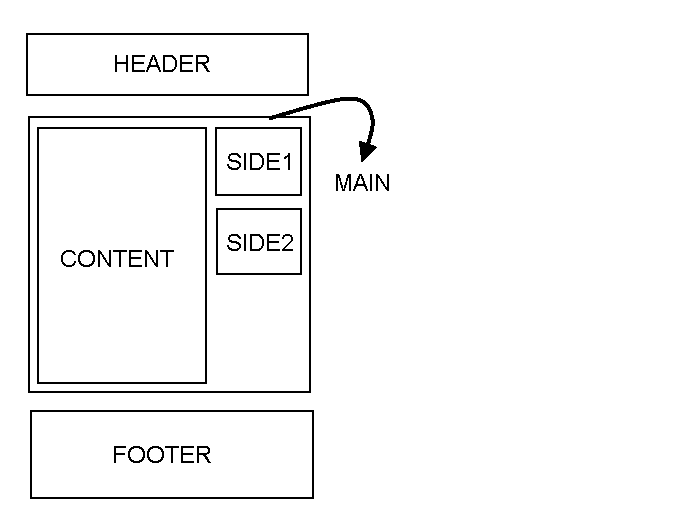
sticky-kitで2段目(2つ目)のサイドバーのみをついてくるようにする方法

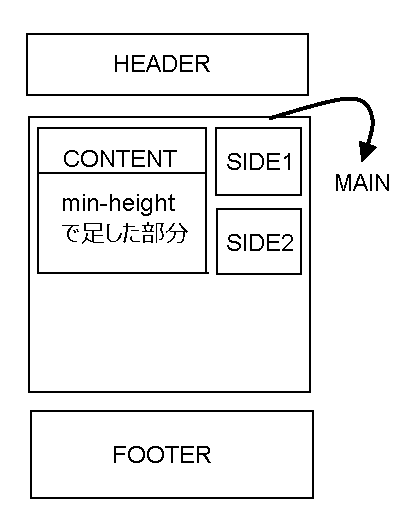
CONNTENの大きさが大体MAINの大きさとなることが多いですので
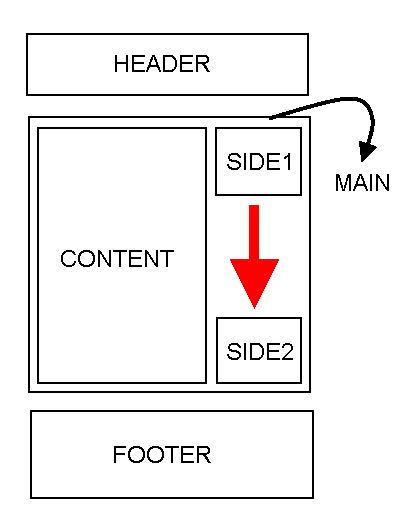
その大きさの一番下までSIDE2が移動します

ソースの一部
ヘッダーでプラグインの読込
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery.sticky-kit.min.js"></script>
</head>
HTML本文
<div class="main">
<div class="content"><h3>コンテンツエリア</h3></div>
<div class="side-1">サイドバー1</div>
<div class="side-2">サイドバー2</div>
</div>
スクリプト
<script>
$(".side-2").stick_in_parent();
</script>
SIDE2だけを移動させようと思うと、CONTEN、SIDE1、SIDE2すべてがMAINの直接の子要素でなくてはなりません
なのでSIDEでSIDE1とSIDE2をまとめてしまうと、SIDE2の親はSIDEになってしまいます
今回はCONTEN+SIDE1の幅をMAINと同じ幅にすることで、float:leftでCONTENTがSIDE1よりも高さがある場合
自動的にSIDE1の下に来るようになります
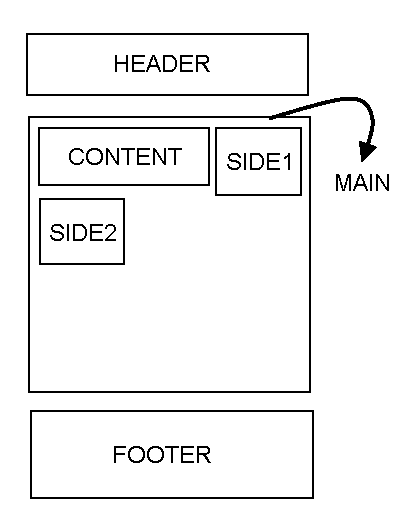
ここで一つ問題が
CONTENがSIDE1よりも小さい時、SIDE2がCONTENTの下に来てしまう問題

(MAIN自体の高さも変わります)
こういう場合には、jQueryを使ってSIDE1の高さ+SIDE2の高さを求めて
それをCONTENTの高さにしてしまいます
この時は固定値にするとCONTENTがSIDE1+SIDE2の時よりも大きい時にコンテンツが途切れてしまうので
min-heightを使います

スクリプトに高さを合わせるのを追加
var h = $(".side-1") . height();
var h2 = $(".side-2").height();
$('.content').css("min-height",h+h2);
$(".side-2").stick_in_parent();
これでサイドバーより短い場合には、min-heightでCONTENを同じ高にすることが出来レイアウト
短い時のレイアウトの崩れは無くなります
これだと、まだ問題があります。
javascriptを使っていないブラウザだと、CONTENTが短い場合レイアウトは崩れたままになります
javascriptが有効ではない時でもレイアウトを崩さずにする方法

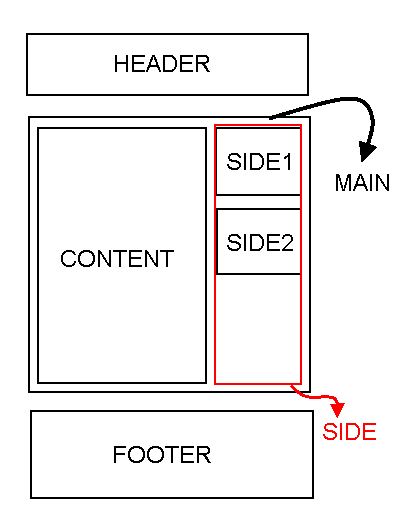
サイド自体を一つの塊にして、そのなかでSIDE2を動かしてしまおうという考え方です
この場合はCONTENTがSIDEよりも短くてもレイアウトは崩れません
この場合、SIDE2の親要素がMAINからSIDEに変わりますので
そのままでは使えません
そこで先ほどやった、SIDE1+SIDE2の高さをCONTENTの高さにするという発想を逆にして
CONTENTの高さをSIDEの高さにする
同じくmin-heightを使うことで、CONTENTの方が短くても影響は出ません
SIDEを追加し、高さを求める部分を変更
<div class="main">
<div class="content"><h3>コンテンツエリア</h3></div>
<div class="side">
<div class="side-1">サイドバー1</div>
<div class="side-2">サイドバー2</div>
</div>
</div>
スクリプト
<script>
var h2 = $(".content").height();
$('.side').css("min-height",h2);
$(".side-2").stick_in_parent();
</script>
追記:親要素を直接指定するもっと簡単な方法がありました
こちらで別に書きました






















kunihide
参考にしました