Photoshopのスマートオブジェクトのリンクでinclude的にパーツ化して レイヤーを保持したまま編集できるようにする

Photoshop バージョン 14.2 から利用から
リンクされたスマートオブジェクトが利用できるようになりました
簡単に説明すると
PSDファイルの中にPSDファイルを設置できるようなものです
WEB制作をしている方なら HTML の iframe や PHP の include を連想して頂ければ分かりやすいかと思います
PSDファイルですので、レイヤーを保持したまま
後からの変更が容易です
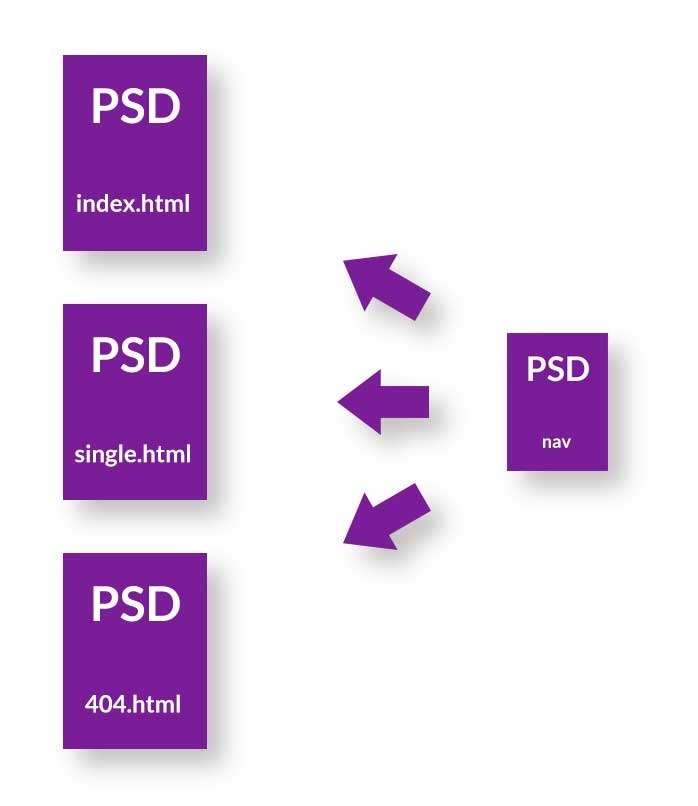
イメージ図

リンクされたスマートオブジェクトを配置する方法
まず、パーツとなるPSDファイルが必要です
一つのPSDファイルで作っている場合は、対象のレイヤー群を新しいファイルに作ります
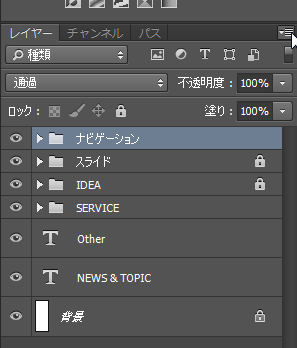
パーツとしたいレイヤーを全て選択した状態にします
グループ化している場合は、グループの選択でも可能
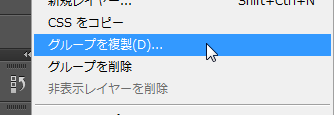
選択している状態で、右のレイヤーパネルのタブ列の右端にある三本線をクリック

グループの複製、もしくは レイヤーを複製を選びます

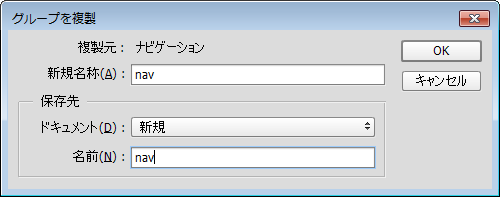
レイヤーの複製のダイアログが出るので、保存先でドキュメントを新規にしてPSDファイル化します

これでパーツ化が完了です
パーツ化したものは、もとのPSDのカンバスサイズとなっているので
必要に応じてカンバスサイズの変更や トリミングをしてください
次に、このパーツ化した PSDファイルを読み込んで設置します
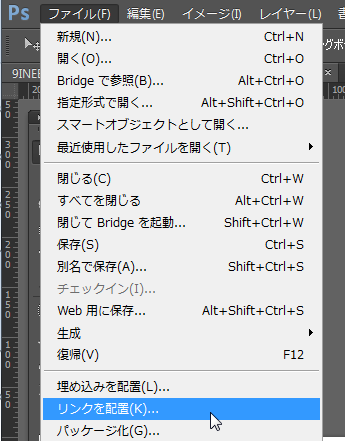
ファイル > リンクを設置(K)… を選んで、先ほどのPSDを選択します

あとは、オブジェクトや画像の様に扱えます
パーツ化したものを編集したい場合は、レイヤーパネルで対象のリンクされたスマートオブジェクトをダブルクリックするとそのパーツがファイルとして開かれます (ファイルを直接開いてもOK)
パーツを編集すると、パーツを呼び出しているPSDでも即座に変更が反映される仕組みになっています。
WEBデザインの様に複数のページにわたって制作する場合には
パーツ化する事で、修正が必要なときには編集するのが楽になります














COMMENT