WordPressでAMPにプラグインで簡単に対応する

WordPressでAMPに対応する
現在Googleが進めているモバイル向けに高速表示を目的としたもので、javascriptやcssを制限しておこなうもので一部ニュースサイトなどでは既に浸透し始めている、AMPという仕組みをWordpressで簡単に対応する方法です。
ニュースサイトではAMPに対応していると優先的に上位に表示されるようになっていますが、通常のWEBサイトでは現在は表示順位などに影響はありませんが、将来的にAMP対応の有無で検索順位に違いがでる可能性はゼロでは無いとおもいますので、少し先にAMPはどういったものが体験してみるといいかもしれません
WordPressには既にAMPに対応させるためのプラグインが出ておりプラグイン名はそのまま「AMP」といいます、こちらのページからダウンロードすることが可能です。
WordPressの管理画面からインストールする場合はAMPで検索した場合複数出てくるので作者で見分けましょう。作者は「Automattic」です。
こちらのプラグインは、通常の投稿ページのURLの後ろに「amp/」を追加すればAMPに対応したページを表示できるようにするものです、トップページやアーカイブページ、固定ページには対応しおらず投稿ページのみです。「amp/」で表示できない場合は「?amp=1」をURLの末尾に追加すると対応出来る。
URL例
- https://9-bb.com/post/ → https://9-bb.com/post/amp/
- https://9-bb.com/post/ → https://9-bb.com/amp/?amp=1
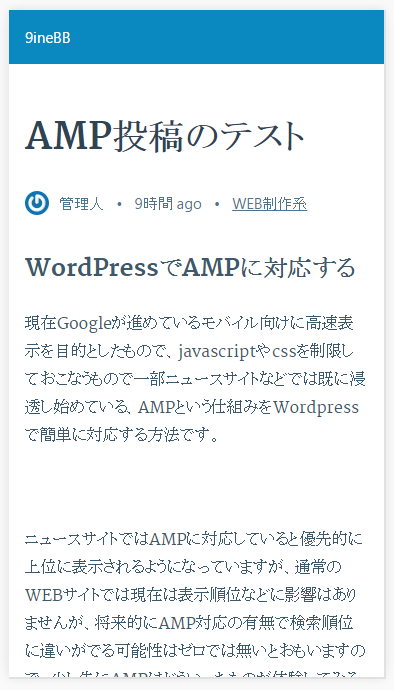
表示例

とてもシンプルな見た目になります、アイキャッチがあっても表示されません。ギャラリーを挿入するとスワイプで切り替えれるクールなギャラリーになります。デザインはテーマを継承するものではなく、プラグイン側のものとなります。
コメント欄も無く、本文とカテゴリへのリンク、左上のサイト名がトップページへのリンクとのみなっている。
また気づいた点は、投稿時間がWordpressで設定している日本時間ではなく世界標準時間となってしまっている点がある、これはプラグイン側をカスタマイズしてやる必要が出てくる。
今のところAMPによるメリットは通常のサイトではないので、AMP化したらどうなるのか試してみたい場合に導入して見るのにいいかと思います。実用性としては、関連ページへのリンク等で回遊率を高める施策が必要かと思いますので、プラグインのカスタマイズが必須といえるでしょう。






















COMMENT