cookieを簡単に扱うことが出来る jquery.cookie の使い方と応用

jQueryでcookieの作成、削除等の操作を行うプラグイン jquery.cookie
このプラグインを使うと手軽に、cookieを使った仕組みをWEBに取り入れることが出来ます
jquery.cookie の使い方と応用
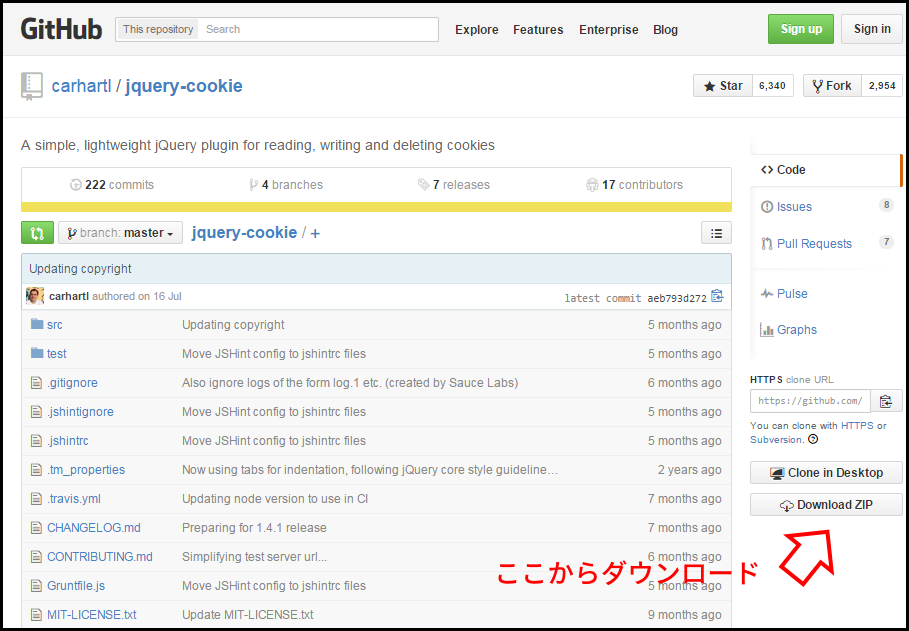
jquery.cookie のダウンロード
https://github.com/carhartl/jquery-cookie

ダウンロードしたファイルから 必要なのは
srcフォルダにある jquery.cookie.js だけ
HTMLで jQueryの後に jquery.cookie.jsを読みこめば利用の準備は完了
<script src="js/jquery.js"></script> <script src="js/jquery.cookie.js"></script>
基本的な使い方
Cookieの保存
$.cookie('name', 'value', { expires: 7, path: '/' });
nameには cookie名をつけて
valueには cookie名に値を設定する
後半の expieres と path はオプション設定
expries
expires はcookieの有効期限の設定
1からの整数で指定
指定がない場合はブラウザを閉じると削除される
path
pathはcookieの保存をするときに URLに基いて行う
指定がない場合は アクセスしたページのドメイン以下のパスが当てられ、ページごとにcookieが作られる
/ と指定することで、ドメインに対して cookieを保存し、各ページのcookieが共通化し、サイト全体のcookieとして扱える
cookieの読込
$.cookie('name');
保存されているcookieをこれで読み込みます
読み込みの際、全て文字として読み込まれます、数字で保存している場合は別の方法を使います
数字で取得する場合
$.cookie('foo', Number);
このように Number というのが必要になります、これで 保存されている値が数値として取り出せます
Cookie を使って訪問回数を表示する [応用]
var pop = $.cookie('pop',Number); //cookieから取得
if (pop == null) { pop = 0;} //値が空の場合
pop = pop+1; //訪問回数を足す
$.cookie('pop', pop ,{ path: '/' }); //cookieに保存する
$('p').text(pop);
最初にcookieから値を取得し 変数に入れる
初めてのアクセス時には、cookie が無く underfined となるので その場合は変数に0を入れる
そして、変数に +1 をして訪問回数をカウントする
その変数の値を cookie に保存
変数の中身を、何かしらの要素に書き出す
こういった流れで出来ます。
Cookie を使って、訪問回数によって 違った内容を実行する [応用]
先ほどの、訪問回数の仕組みに
回数によって、いろいろな実行内容を変える
指定回数で実行する
if ( pop == 2 ) {
$('p').text('2回目の訪問ありがとう');
}
倍数で実行する
if ( (pop % 10) == 0 ) {
$('p').text('10の倍数の訪問回数');
}
10 回ごとに、何かしらを実行することが、これで出来ます
10を2にすれば 2の倍数、2回の訪問ごとに実行することが出来ます






















COMMENT