CSSのスケール(scale)を使えばマウスオーバーで画像を拡大したり縮小したりが簡単に出来ちゃう

PR
CSSを使えば画像の拡大、縮小はwidth、heightを使って行えますが
これだと拡大した時の位置が動いたり、周りの要素に影響を与えたりします
そんな時scaleを使えばとても簡単に画像を拡大・縮小する事が出来ます
CSSのscaleを使ったデモ
画像の上にマウスポインターを乗せると上では拡大、下では縮小します
いつもそのまま中央から拡大・縮小されます、分かりやすいように動作をアニメーションにしています
コード
HTML
<div class="big"> <img src="img.jpg" alt=""> </div> <div class="small"> <img src="img.jpg" alt=""> </div>
CSS
img {
margin-top: 68px;
-webkit-transition:all 1s;
-moz-transition:all 1s;
-ms-transition:all 1s;
-o-transition:all 1s;
transition:all 1s;
}
.big img:hover {
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-ms-transform: scale(1.5);
-o-transform: scale(1.5);
}
.small img:hover {
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
}
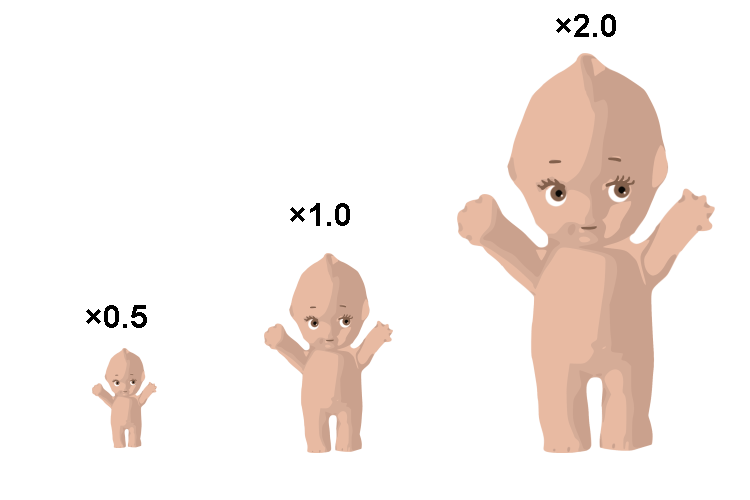
scaleの()内の値で拡大・縮小を操作します1=等倍、1より大きい数字で拡大、1より小さい数字で縮小になります。
倍率は2で2倍、0.5で半分という感じです
X軸とY軸で指定することも可能です (1.5,1.5) の様に出来ます
一つの数字にすると同じ比率になり画像のアスペクト比が保てます
IE9以上対応、他のブラウザは最新版で対応します。
PR






















COMMENT