CSSのBackground-blend-modeを使ったいろいろな背景パターン

最近はCODEPNEでBackground-blend-modeのCSSのプロパティを使った、背景のグラデーションの投稿が賑わっていて、はやりのようです。
いままでのグラデーションだけで作っていた背景よりも、Background-blend-modeを使うことでいろいろな表現が可能になります
ところでbackground-blend-modeってなんなのか?
オーバーレイとか、差分とか焼きこみとか 画像編集ソフトではお馴染みの機能がありますよね。それがCSSで出来まっせ!というものです
画像編集ソフトをあまり使っていない人にはすこし、チンプンカンプンかも。
こちらのbackground-blend-modeを使った効果のデモを見れば少しわかりやすくなるかも
[codepen_embed height=”615″ theme_id=”5706″ slug_hash=”Dbqce” default_tab=”result”]See the Pen <a href=’http://codepen.io/brbcoding/pen/Dbqce/’>Background Blend Modes</a> by Cody Henshaw (<a href=’http://codepen.io/brbcoding’>@brbcoding</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
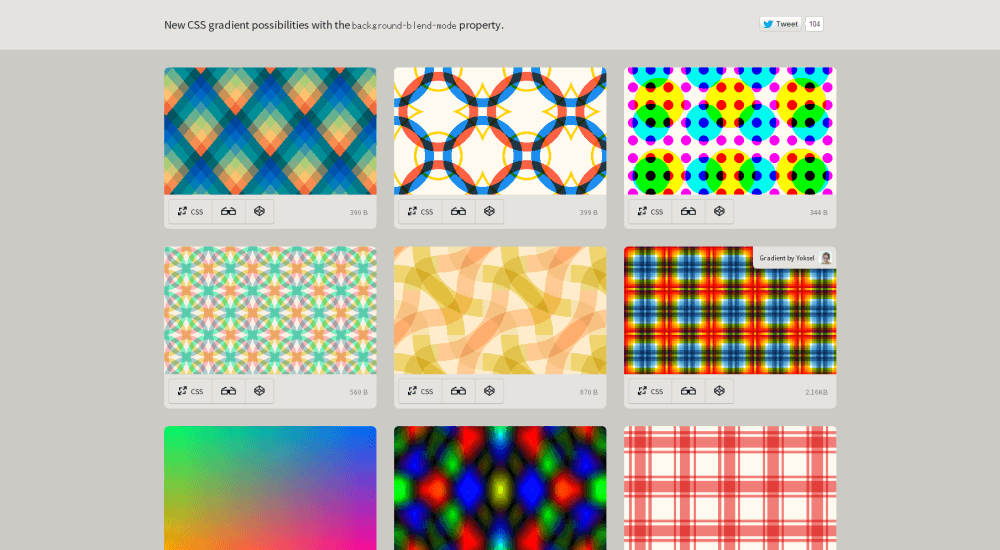
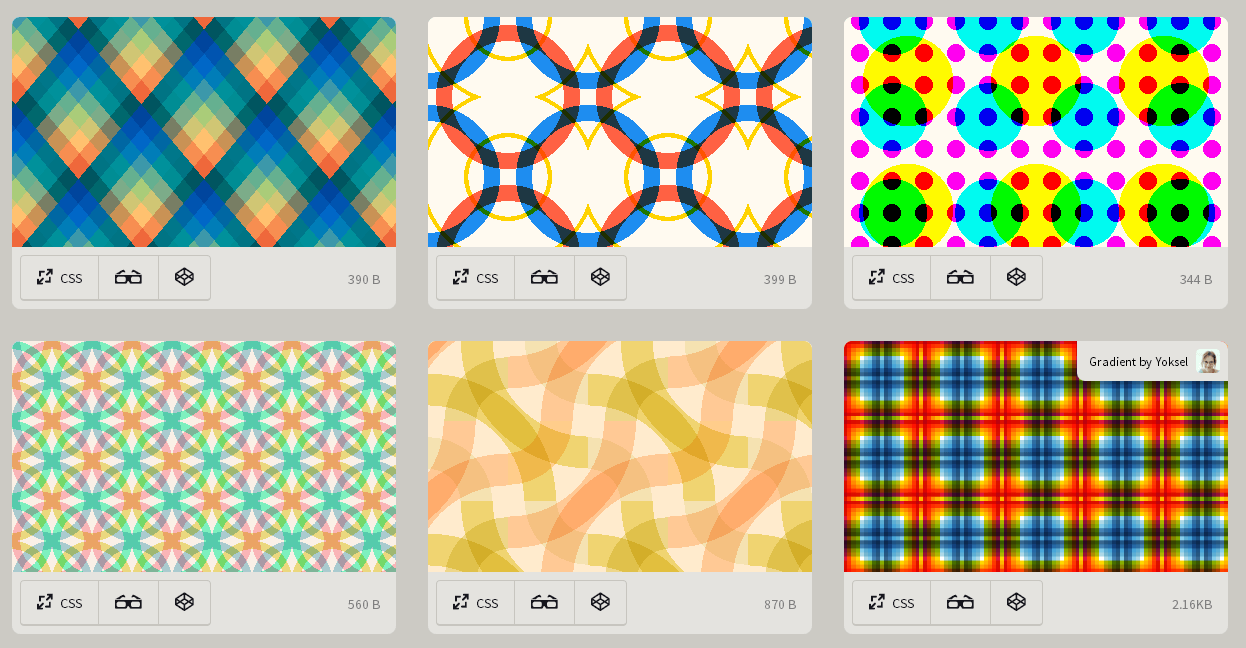
Background blend mode を使ったいろいろな背景パターンの作例
http://bennettfeely.com/gradients/

他にもいろいろなパターンがあります。
メガネのマークを押すと、background blend mode の効果のON OFF が出来ます。
ぜひON OFFを触ってみて、どんな効果があるのか試してみてください
またこのページでは、CSSで作った背景と、PNG,JPG,WEBPで作った画像の容量の比較が下の方にあります。
どれもCSSだけで作ったものが圧倒的に容量が少ないです、それにCSSの場合は画質は劣化しません
ただ、このBackground blend moder や通常のグラデーションだけで作られた複雑な背景は、ファイルの容量的には優れていますが、ブラウザーへの負荷は結構なもので、画面サイズが大きくなればなるほど、描写のエリアが大きくなるので 負荷がどんどん増していきますので非力なPC等の場合は画面が重たくなることが有ります
Background Blend Mode を詳しく知りたい場合はこちら
http://css-tricks.com/basics-css-blend-modes/
英語になりますが、こちらの記事ではBackground Blend Mode を使っていろいろな例を使いながら詳しく解説されています、
こういったデモなどを使って解説がされていきます
[codepen_embed height=”453″ theme_id=”5706″ slug_hash=”qBJyj” default_tab=”result”]See the Pen <a href=’http://codepen.io/bennettfeely/pen/qBJyj/’>CMY/CMYK Color printing with background-blend-mode</a> by Bennett Feely (<a href=’http://codepen.io/bennettfeely’>@bennettfeely</a>) on <a href=’http://codepen.io’>CodePen</a>.[/codepen_embed]
これからも、Background Blend Mode を使ったいろいろな背景パターンが登場していきそうです。






















COMMENT