CSS3のFilterを使って画像を加工する

PR
CSSのフィルターを使うと、画像にブラーやグレースケール、セピアなどの色々な効果を加える事が出来ます。まだ対応ブラウザは限られますが、今後スタンダードになれば色々な見せ方が出来て。決まったパターンで編集するような場合に、このCSS3のFilterを使えばオリジナル画像を保ったまま自動化出来てしまいますね
例えばどんな使い方?
セピアやグレースケールでサイトの統一感をだす。
画像をすべて、セピアやグレースケールしたものに限定することでサイトの印象を創りだすのに便利
レトロをモチーフにしたサイトには全ての画像をセピア化したり
新聞をイメージしたサイトならグレースケールで白黒化したり
他には、サムネイル付き記事一覧ページでは画像にブラーをかけて
『もっと詳しく見る!』とか、『鮮明な画像を見る』というな感じで、興味を掻き立てたり
画像を加工せずに1枚の画像から全て行えてしまいます
また、hoverと組み合わせることで
グレースケールされたものがマウスポインターを乗せると、フルカラーに戻るなの見せ方も出来ますね
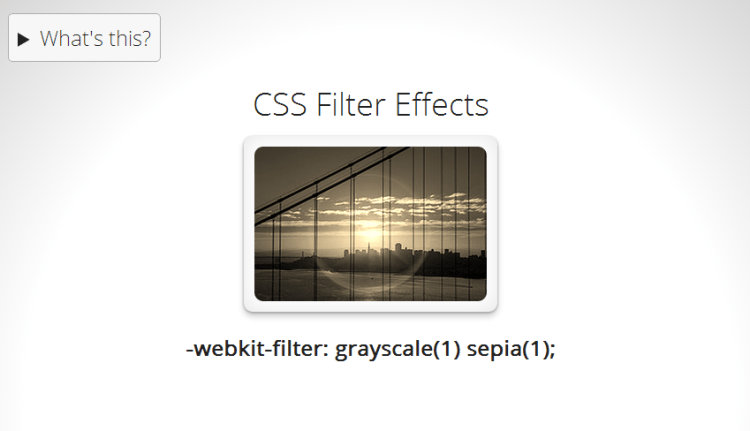
filterが試せるサイトhttp://html5-demos.appspot.com/static/css/filters/index.html
このサイトではChromeでアクセスするとコントロールバーでCSS3のfilterを色々試せます
PR






















COMMENT