無料なGoogleドライブで静的なHTMLでWEBサイトを公開する方法

PR
Googleドライブでは、静的なHTMLでウェブサイトを公開出来るようになっています
実際にGoogleドライブにHTMLとCSS、画像ファイルをアップロードし
本当にWebサイトを公開出来るのかを試してみました
Google DriveでWebサイトを公開する方法
目次
- Googleドライブに公開するサイト用のフォルダを作る
- フォルダにHTMLと他に必要なファイルをアップロードする
- フォルダを公開設定にする
- 実際に公開されているか確認する
1 Googleドライブに公開するサイト用のフォルダを作る
まずGoogleドライブにサイト公開ようのフォルダを作ります
実際のウェブサイトでいうルートディレクトリにあたります
フォルダの名前はなんでもOKです
2 フォルダにHTMLと他に必要なファイルをアップロードする
ウェブサイトを構築するために必要なHTMLファイルの他にCSSや画像などのファイルもアップロードする


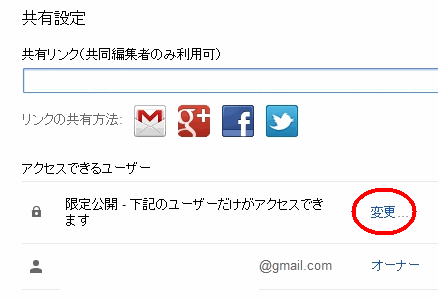
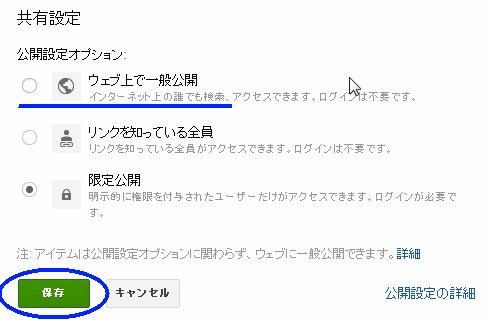
3 フォルダを公開設定にし、誰でも見れるうにする
公開用に作ったフォルダを、公開設定にします
公開設定にすることで自分以外の人がアクセスできるようにします


4 実際に公開されているか確認する
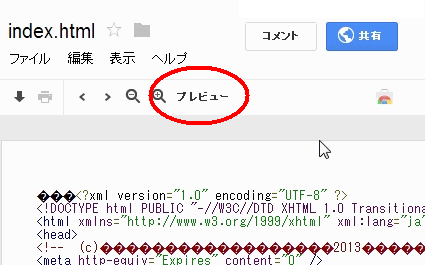
公開するフォルダに入れたHTMLを開きプレビューを押します
そうすると、HTMLとして読み込まれます
文字化けはしていますが、HTMLで見ると問題なく表示されます
そして、このときアクセスしているURLがこのWebサイトのURLになります
これで誰でも見れるようになりました
このページがGoogleにインデックスされるかと言うと
おそらくされないでしょう
HTML等のサンプル置き場などの用途や
例えばミラーサイトとして使ってみたり、ウェブサイト制作の状況をクライアントに見せるとか
限定的な公開で使うようにしたり、そういった使い方が出来るんではないでしょうか
PR






















COMMENT