HTMLで画像の下に空白が出来てしまうのを防ぐ方法

PR
HTMLでimgタグを貼り付けると、画像の下に空白(隙間)が出来てしまうことが有ります
CSSに少しコードを加えてやるだけで無くなります
CSS
img {
vertical-align:text-bottom;
}
img全部に指定してしまってもいいですし、個別に指定してもOK
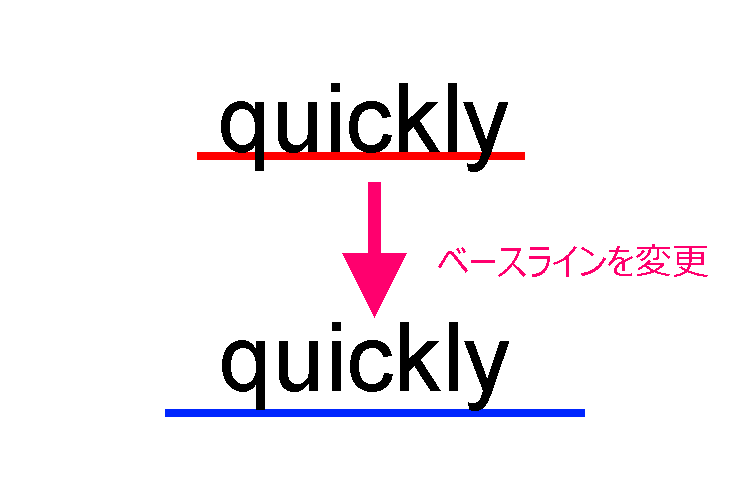
これは文字のベースラインに合わせてを整えるもので、text-bottomにすることで、文字のベースラインが一番下になります。
通常のベースラインでは文字のはみ出る文が空白になってしまうのです
img関連と言えば 画像にリンクをつけると、IEでは枠線が表示されてしまうので予めimgにはこの2つを設定してやると良いですね
img {
border: none;
vertical-align:text-bottom;
}
PR






















COMMENT