HTML5のvideoを画面いっぱいの背景にする方法

PR
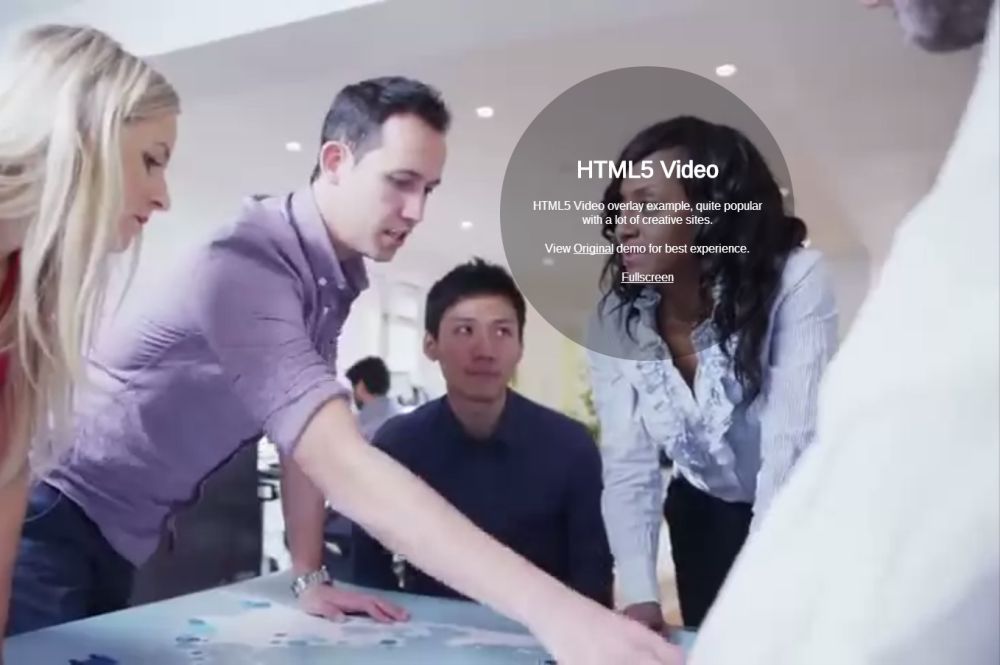
HTML5のvideoタグを使って、ブラウザの画面いっぱいに動画を背景として流す方法です。
videoタグとちょっとのCSSで実現可能です。
コード
HTML
<video autoplay="" loop="" poster="http://artbees.net/themes/jupiter-demo/wp-content/uploads/2013/10/home-vid-img.jpg" id="bgvid">
<source src="http://artbees.net/themes/jupiter-demo/wp-content/uploads/2013/10/homepage.webm" type="video/webm">
<source src="http://artbees.net/themes/jupiter-demo/wp-content/uploads/2013/10/shutterstock_v3702740_4.m4v" type="video/mp4">
</video>
videoタグ内に動画のへのリンクをsourceタグで記入
sourceタグに2つの動画のがあるのは、webmとmp4それぞれ一方しか再生できないブラウザに対応するため
CSS
video {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
background-size: cover;
}
CSSではpositionでfixedで絶対値で左上を起点に上下左右を100%の長さにして全画面に。
あとはcoverで画面サイズに合わせてアスペクト比を保ったまま適当に表示できるように
このコードの元記事はこちら。元記事ではIE8への対応方法も載せられています
http://demosthenes.info/blog/777/Create-Fullscreen-HTML5-Page-Background-Video
PR






















ななし
background-size:は効かないんじゃないの?