WordPressでget_the_tags()で取得したものを出力する時に、特定のタグを除外するコード

Wordpressで get_the_tags()を使って 自由な形式でタグのリストを表示するときのコードにさらに、不要なタグを出力させないようにしたコード

Wordpressで get_the_tags()を使って 自由な形式でタグのリストを表示するときのコードにさらに、不要なタグを出力させないようにしたコード

時計を時針と分針を使って、ちょっと変わった見せ方をするアイディア。それぞれの針に文字で現在の時刻を表示することで時間がわかるように

javascriptが使われていない、CSSのアニメーションのみで作られた色が変化してオーロラのような感じを実装できるコード

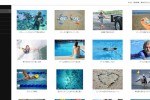
無料で使える画像を30枚追加しました、夏を連想する 水・海・ビーチ・プールの画像を追加。これからの季節にどうぞ

CSSのtext-shadowを使って、少し高級感のある立体的な文字になるような影を演出するコード。コードもコピペで使えてシンプル

CSSでrotateを使って、ブロックとブロックの継ぎ目(境界)を斜めにするテクニック。HTMLはシンプルなままで、実現可能です。デモとサンプルのダウンロードもあります

ScrollMe 簡単にスクロールの動作に合わせて、要素にアニメーションを加える事が出来るスクリプト。classの付与とdataでアニメーションの効果を指定するだけで使える

HTMLのTABLEで表計算ソフトで出来るようなソートを実装するためのjQueryプラグイン tablesorterの使い方

Wordpressで大量の下書きがある場合に、直感的にマウスだけの操作で管理が出来る カレンダー表示のプラグインがとても便利

ボタンをクリックした時に、波紋状のようなものが効果として表示されるエフェクト。border-radius、scale、opacityのをそれぞれ組み合わせて作られている

CSSのDisplay: flex;を使ったテクニック。flexで当分割したものをマウスオーバーで割合を変化させることで、表現したもの。とてもシンプルなコードで使い勝手がいい

CSSで作られたノートの罫線、background-imaegを使って背景で表現されている、手書き風のフォントと組み合わせうろより雰囲気が出る

jQuery、javascriptで作られた 自動的に要素の数に合わせてナビゲーションを作成してくれるコード。スクロールにも合わせて反応するようにできている

CSSのborderをつかって、中身が無い繰り抜かれた状態の三角形を作り出すテクニック。2つの要素を重ねあわせて、重なる部分のborderだけを表示することで三角形を作り出す

Photoshop CC 2014 で追加されたスマートガイドの新しい機能の使い方。そして、なぜか使い得ないと思ってたい原因について

WordpressでRSSを取得して、表示するコード。このコードを使うことによって、好きなレイアウトのHTMLを組むことが出来、自由度の高い表示が可能になります

input要素に簡単に実装することが出来る 電卓・計算機を導入するプラグイン、利用にはjQueryも必要。手軽に実装できるので、飾り的に使ってみるのも有りかと思う

CSSだけで作られたトグルボタンを使ったメニュー。メニューが現れる際のアニメーション等にも凝ったメニューで比較的流用しやすいコードとなっている

CSSのscaleを使ったテクニック。hoverによってリンクにアンダーラインがアニメーションで伸びるように現れるようにする事が出来るコード

All in one seo pack に新しくTwitter card の項目がさらに増えた。これによってより詳細なTwitter cardの設定をすることが可能になった。
