Photoshopでアイコンフォント Font Awesome を使う方法

Font Awesome と言えば
フリーのアイコンフォントで最も有名なものかと思います
Font Awesome は
無料で使える アイコンフォントでPCにインストールしなくても
CDNで利用でき、WEBサイトでの利用を想定されたものです
WEBサイトのデザインをフォトショップで作っている時に
このアイコンを使いたいって時は ちょくちょくあると思いますが
扱いがフォントなので、どうやってフォトショップで使えばいいのか?
今回はその疑問を解決する、フォトショップで Font Awesome を使う方法を紹介
Photoshop でアイコンフォントの Font Awesome を使う方法
-
STEP 1 Font Awesome を入手
-
STEP 2 Font Awesome をインストール
-
STEP 3 フォトショップでアイコンを挿入する
STEP 1 Font Awesome を入手
まずは、Font Awesome を入手します
公式のページに飛んで、フォントをダウンロード

STEP 2 Font Awesome をインストール
ダウンロードした ZIP を解凍して
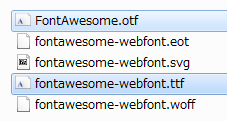
その中にある fonts フォルダの中の2つをPCにインストールします

fonts フォルダにある otfファイルと ttfファイルをインストール
インストールは右クリックから可能

自分の場合は、同じPCでコーディングも行うので
CDNでフォントの読み込みを忘れても表示されてしまう可能性があり ミスに繋がりそうなので
必要なときだけ、擬似的にインストールできるように NexusFont というソフトを使ってフォントを管理してます
STEP 3 フォトショップでアイコンを挿入する
フォントのインストールが完了して、いよいよフォトショップを起動しての利用です
まずは、Font Awesome のサイトに訪問して、アイコンをコピーしてきます
Chromeでは うまくコピーが出来ないので
IEを使いました
コピーがうまく出来ない時は他のブラウザで試してみてください
アイコンの一覧ページで使いたいアイコンをクリックして 個別ページを表示して コピーする
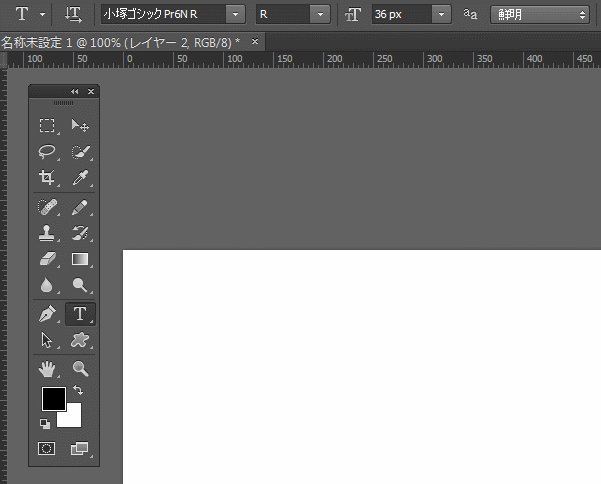
次にフォトショップ側でテキスト入力で、フォントに Font Awesome を指定して
ペーストします
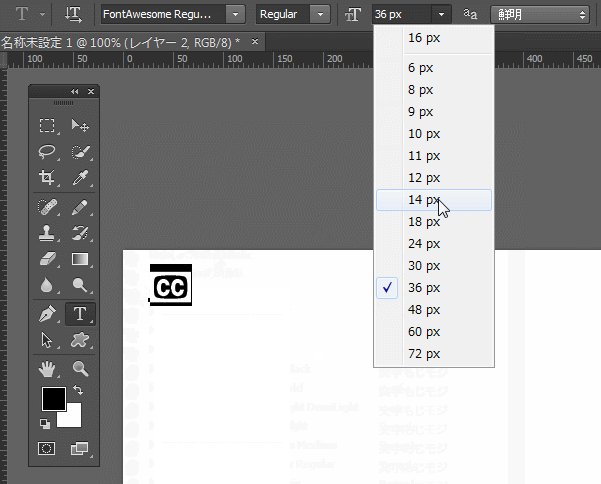
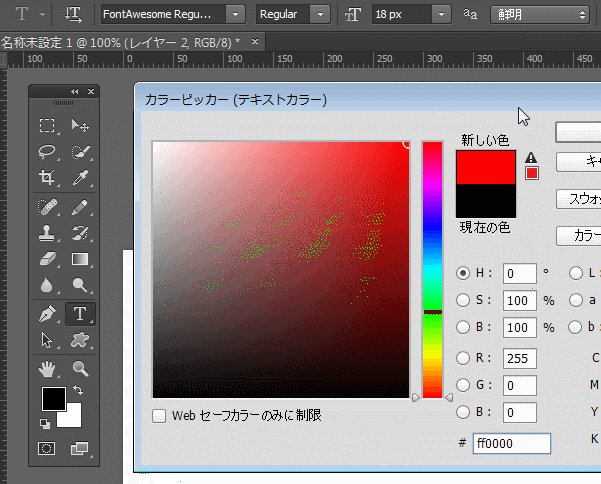
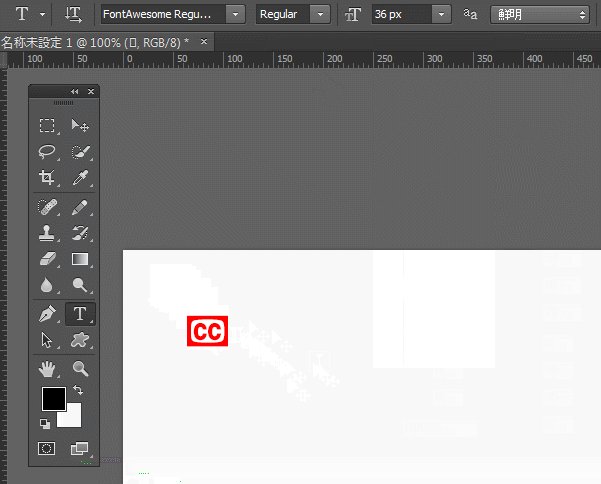
あとは文字と同じように 大きさ、色等を変更できます
他にも使いたいアイコンがある場合は、アイコン一覧から探して コピーをすれば使えます
















COMMENT