背景がオーロラのように変化していくCSSだけで作られたコード

javascriptが使われていない、CSSのアニメーションのみで作られた色が変化してオーロラのような感じを実装できるコード

javascriptが使われていない、CSSのアニメーションのみで作られた色が変化してオーロラのような感じを実装できるコード

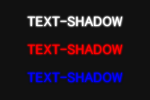
CSSのtext-shadowを使って、少し高級感のある立体的な文字になるような影を演出するコード。コードもコピペで使えてシンプル

CSSでrotateを使って、ブロックとブロックの継ぎ目(境界)を斜めにするテクニック。HTMLはシンプルなままで、実現可能です。デモとサンプルのダウンロードもあります

CSSのDisplay: flex;を使ったテクニック。flexで当分割したものをマウスオーバーで割合を変化させることで、表現したもの。とてもシンプルなコードで使い勝手がいい

CSSで作られたノートの罫線、background-imaegを使って背景で表現されている、手書き風のフォントと組み合わせうろより雰囲気が出る

CSSのborderをつかって、中身が無い繰り抜かれた状態の三角形を作り出すテクニック。2つの要素を重ねあわせて、重なる部分のborderだけを表示することで三角形を作り出す

CSSだけで作られたトグルボタンを使ったメニュー。メニューが現れる際のアニメーション等にも凝ったメニューで比較的流用しやすいコードとなっている

CSSの擬似要素のborderを使って透明な背景が映し出される三角形を作り出すテクニック。応用することでいろいろな見せ方も可能になる

文字を美しく見せるCSSのテクニック、SCSSで簡単に色々なカラーのバリエーションで作成することが可能。変更箇所はたったの2箇所でOK

CSSのBackground blend modeを使ったデモや、いろいろな背景パターン。またどういったものなのか詳しく解説されているサイト等を紹介

アメリカのコミック風にCSSで背景を作ったものです こちらはBodyにbackgroundとして設定してありますが、見出しの背景とかにこういったアメコミのハーフトーンを使って文字もコミック系のものをつかえば、面白みのある見出しを作れるかなと思います

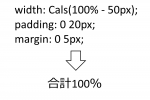
CSSで高さや横幅の計算に使える calc() というものがあり、パーセントからピクセルを引いたりと柔軟な計算をする事ができる。

WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーショ […]

nth-childはCCS3で使えるもので 使い方は数値で指定、もしくはn+1といった形で指定することが出来ます nth-child(5)とした場合は、連続する要素で5番目のみに対して何かスタイルを与えるというものです […]

CSSで発光しているような文字を作るテクニック CSSのtext-shadowと背景色をうまく組み合わせる事で、発光しているかのような文字を表現することが出来ます ポイント1 背景色は暗めのものにする 発光 […]

コメントアウトをすることで出力・実行させないようにする PHPのみならず、プログラムにはコメントというものがあります このコメントはプログラムのコードとはされず 人が見やすくするために使われるものなのですが コメントアウ […]

このような 長ーーーい URL http://www.amazon.co.jp/gp/product/B00BOGUUK4/ref=s9_psimh_gw_p79_d3_i2?pf_rd_m=AN1VRQENFRJN5& […]

Can I use… http://caniuse.com/ CSSやHTMLだけではなく、SVGにjavascript APIも対応状況をブラウザごとに確認することができます 他にもPNGのアルファ値が対応 […]

初めてHTMLとCSSを使い始めた頃は、borderとかpadding、marginによるレイアウト崩れだけで相当ハマりました。だからこそ初心者にはこの方法で線を表現するのが楽かと思います、box-shadowは縦や横の […]

CSSを使えば画像の拡大、縮小はwidth、heightを使って行えますが これだと拡大した時の位置が動いたり、周りの要素に影響を与えたりします そんな時scaleを使えばとても簡単に画像を拡大・縮小する事が出来ます & […]
