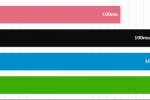
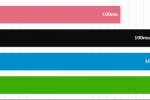
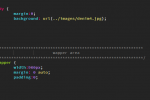
超簡単!CSSで作った横向き棒グラフをコピペで設置出来る

グラフをよく使うサイトを計画していて 画像でやるか、何かしらのプラグインでやるか、CSSでやるかと考えたのですが CSSが得意分野なので CSSで作れば、シンプルに多用しやすいかなと思って作ってみました シンプルながら実 […]

グラフをよく使うサイトを計画していて 画像でやるか、何かしらのプラグインでやるか、CSSでやるかと考えたのですが CSSが得意分野なので CSSで作れば、シンプルに多用しやすいかなと思って作ってみました シンプルながら実 […]

Bracket31でSASSのコードヒントに対応

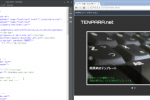
Brackets がアップデートでHTMLもライブプレビュー可能になり、HTML、CSS両方ともライブプレビューでリアルタイムに編集出来るようになりました

cssで文字の色に変化を与える方法、他にもこのテクニックで色々な要素にアニメーションを当てることも出来ます

CSSの構造的化に役立つCSSメタ言語 LESS

見出し<h> hタグをインライン化して、テキストの様に扱う方法

見出しのなどの一文字目を大きくしたり、色を変えたり、背景をつけたりする方法

文字を先に合わせて曲線や、円などにするCSSジェネレーター

CSSで文字に傾きや、回転をかける方法

色を指定するだけで簡単に見出しが作れてしまう スタイルシート見出しメーカー。 同じカラーの複数のパターンを一度に表示してくれるので、同じ色で統一した見出しを組むことが容易です

簡単に見出しの装飾デザインを作成してくれる CSS見出しジェネレーター

フリーのWeb制作ソフト Eomodo Edit にEmmetを導入する方法と、ショートカットを設定する方法

CSSグラデーションを簡単に作成出来る グラデーションジェネレーター

リアルタイムなプレビュー機能をもつHTMLエディタ、HTML Live
