WEBサイトに簡単にアニメーションする円グラフを設置する

PR
またもやjsdo.itで使えそうなものを見つけました!
円グラフをjavascriptとCSSと1行のHTMLで実装するプログラムです
ライセンスはMITです
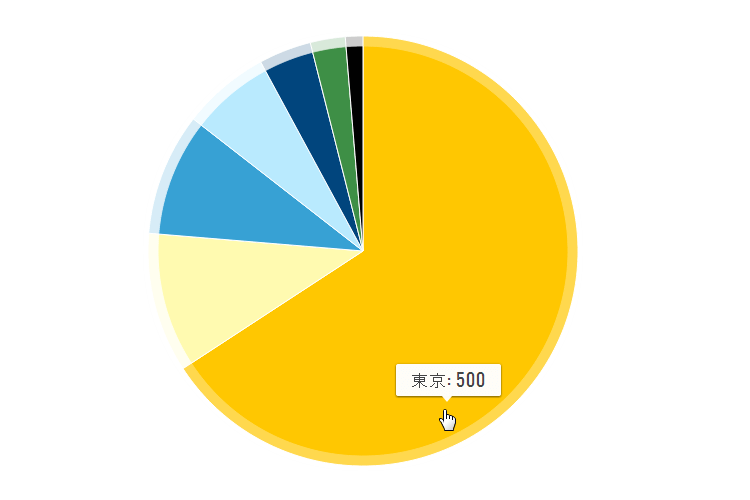
アニメーションするSVGで作られた円グラフ
HTML
<div id="pieChart" class="chart"></div>
単独のHTMLにして、iframeで読み込んでやれば使いやすとかと思います
javascript
$(function(){
$("#pieChart").drawPieChart([
{ title: "Tokyo", value : 120, color: "#FFC702" },
{ title: "San Francisco", value: 80, color: "#FFFBB1" },
{ title: "New York", value: 70, color: "#38A2D4" },
{ title: "London", value : 50, color: "#BAEAFE" },
{ title: "Sydney", value : 30, color: "#00457E" },
{ title: "Berlin", value : 20, color: "#3F8F46" }
]);
});
javascriptにある最初の方を設定すれば使うことが出来ます
Titleに名前、valueに値、colorで色を指定します
項目は増やすことも減らすことも出来ます
あとはjQueryが必要です
javascriptは、chart.jsというプラグインが利用されています
PR






















COMMENT