WEB アイコンフォント Font Awesome をCSSのcontentで使う方法

WEB アイコンフォントって何?
フォントにはPCで使うフォントとサーバー上に存在するWEBフォントがあります
WEBフォントは無料のものと有料のものがあります
日本語だと有料のしか今のところ見たことがありませんが
英語だと1000以上のWEBフォントが存在しているようです
WEBフォント中でも特殊なのが WEBフォントアイコン
通常のフォントとは少し様相が違います
WEBフォントアイコンは、文字ではなくアイコン 画像が表示されるフォントです
使い方も通常のフォントと違います
今回はWEBフォントアイコンの Font Awesome をCSSのcontent:””;で使う使い方の紹介です
Font Awesome を CSS の content で使う方法
下準備
まずは、WEBをダウンロードもしくは CDNのものを使ってHTMLで読み込みます
ダウンロードはこちらのページから出来ます
http://fortawesome.github.io/Font-Awesome/get-started/
一番簡単な方法は CDN を利用することです
HTML
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
これを、HTMLの<head></head>の間に追加します
CSSファイルを読み込むのと同じやり方です
これでHTML側の設定は完了です
CSSのcontentでWEBアイコンフォントを使う
例
span:after {
content: " \f0ab";
font-family: FontAwesome;
}
まず、font-family に FontAwesome として WEBフォントを指定します
そしてcontentの中は \f0ab となっています
\の部分は 文字のユニコードの始まりを示します
円マークに見えたり、スラッシュの逆に見えたりしますが
これはフォントに依存します
一般的なキーボードのBack Spaceの左にあるキーの半角入力です
基本的な使い方はこのような形になります
文字のunicodeは WEBアイコンフォントのアイコンのページで見ることが出来ます
アイコン一覧ページ
http://fortawesome.github.io/Font-Awesome/icons/
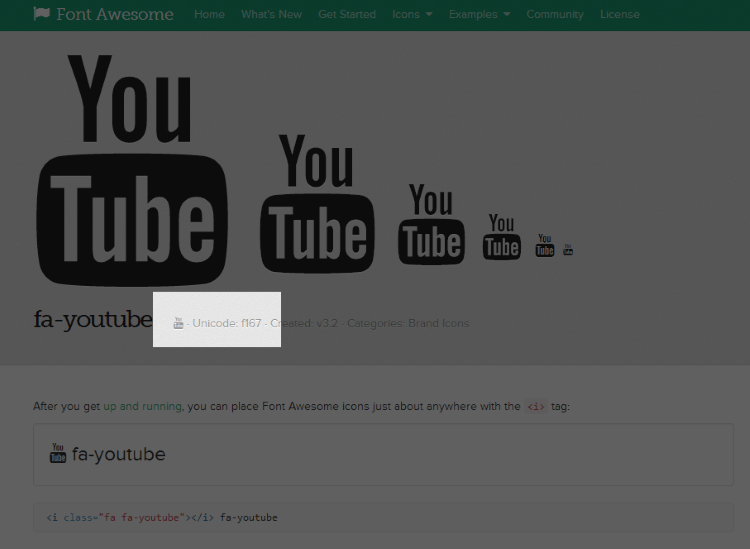
アイコンの個別ページ

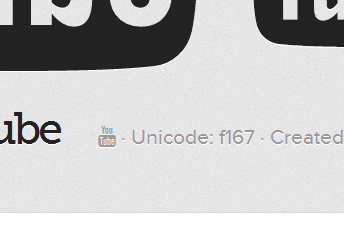
アイコンの個別ページにある unicodeが書かれた部分

ここにある unicode: これがアイコンを指定するのに必要です
youtubeのアイコンの場合は f167 となっていますね
これを先ほどのを付け加えて \f167 として CSSのcontentに記入すれば表示されます
動的にコンテンツが作られていくサイトとかには
CSSでアイコンを入れるようにしたほうが効率がいいしHTMLのコードもスッキリするので
そういった場面に使える方法です






















COMMENT