文字をテキストを曲線に合わせてHTMLとCSSだけで実現するジェネレーター

PR
CSS WARP
CSS TEXT TO PATH GENERATOR
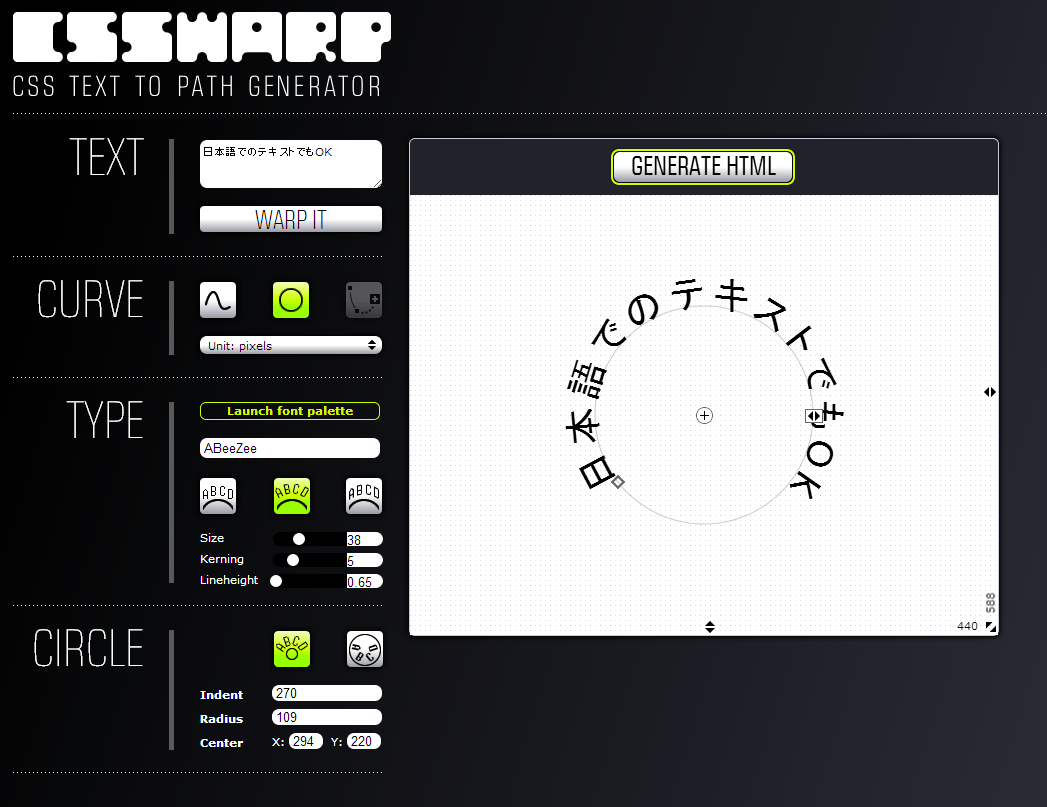
使い方はとてもシンプルです
画面に表示されているテキストを直感的に操作することで作成することが出来ます
大きく4つの項目があり
- TEXT:表示されるテキストを入力、日本語も使えます
- CURVE:曲線や円などを形を作る項目
- TYPE:フォントの指定と、文字の置き方の指定
- CIRCLE:先に対して文字が内側か外側か
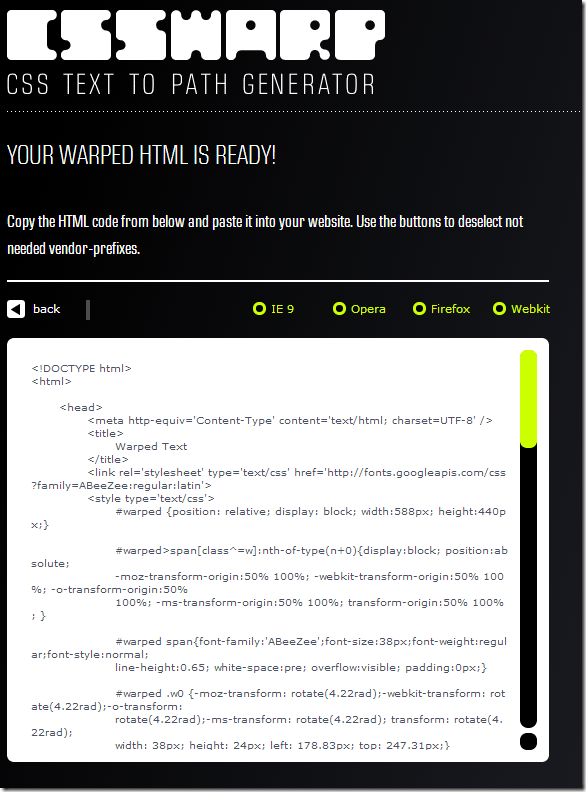
完成したら、GenerateのボタンをクリックでHTMLとCSSのコードが表示されます

あとはヘッダー部分等を、サイトに合わせて編集して貼り付ければOKです

PR






















COMMENT