Bootstrapを使ってWEBサイトを作ってみようぜ 第7回 「コンテンツ部分とサイドバーを作る」

- 第1回 「CSSフレームワークって何?」
- 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」
- 第3回 「セットアップして利用開始できる環境を作ろう」
- 第4回 「制作事例をみてイメージを膨らまそう」
- 第5回 「全体的な構図の作成とナビゲーションバーの設置」
- 第6回 「ヘッダー部分を作る」
- 第7回 「コンテンツ部分とサイドバーを作る」
- 第8回 「オーソドックスなシンプルなフッターを作る」
今回で第7回目となる Bootstrapを使ってWEBサイトを作ってみようぜ です。
今回の行程が終わると大分とWEBサイトらしく見えてきます
そして、今回 やっとグリッドシステムの特徴が出てきます。
第7回 『コンテンツ部分とサイドバーを作る』
前回のおさらい
前回はjumbotronというコンポネートを使って、簡単にヘッダー部分を導入し、そこにオリジナルのCSSで背景を設置してやるというものでした。僅かな設定でそれっぽいヘッダー部分に仕上がりました、大部分は画像の選択と画像の色の具合による影響が大きいかと思います。
今回はコンテンツ部分に作成になります、左側にコンテンツ領域、右側にサイドバーという形で作成したいと思います。
コンテンツ部分は9、サイドバー部分は3という割合でいきます、グリッドシステムの性質上合計12となるようにします。
STEP 1 コンテナを作る
それでは、メインエリアになる部分のコンテナをつくります。その中にコンテンツ部分とサイドバー部分が入る要素を作り、その中にコンテンツ、サイドバーを作ります
<div class="container main-content">
<div class="row">
<div class="col-md-9 content-area">
</div><!--/.content-area-->
<div class="col-md-3 sidebar">
</div><!--/.sidebar-->
</div>
</div><!--/.main-content-->
HTMLはこのようになります
container > row > col という形になります
rowが表で言う行に当たります、colがセルにあたります
col-md-9 この部分が12分割されたうちのいくつ分を領域とするかを決めるところです
mdは画面幅サイズの指定の文字でmdは992px以上の時の振る舞いを指定しています
9と3をそれぞれ作り、それぞれにわかりやすいように、クラス名を与えておきます。今回はコンテンツ部分にcontent-area、サイドバーにsidebarと付けました。
あとは適当に、それぞれに内容を放り込んでやります
STEP2 コンテンツ部分にテキストを放り込む
<div class="col-md-9 content-area"> <h2>ここに記事見出しタイトルを設置</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error, quibusdam, dolor. Excepturi, recusandae, sapiente, nisi iste unde ut quo impedit repellat laborum dolore sint dicta totam tenetur officia fuga magnam?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p> </div><!--/.content-area-->
ダミーの見出しとテキストを入れました。
あと、少し余白の調整をしたいのでCSSでpaddingを指定
.main-content .content-area {
padding: 20px 15px;
}
上下に20px左右に15pxの余白を追加しました
STEP3 サイドバーにカテゴリリスト、記事リストを追加
<div class="col-md-3 sidebar">
<aside>
<h4>カテゴリへのリンク</h4>
<ul class="list-unstyled">
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
</ul>
</aside>
<aside>
<h4>新着記事</h4>
<ul class="list-unstyled">
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
</ul>
</aside>
</div><!--/.sidebar-->
サイドバー内には内容によってasideで分けて表示させています。
リストで表示するときに、装飾を無くしたいので ulにlist-unstyledのクラスを付けています
コンテンツ部分とサイドバーの境目がわかりにくいので、CSSで背景と余白を追加します
.sidebar aside {
background: #f0f0f0;
padding: 20px;
margin-bottom: 20px;
}
aside同士が隣接していると、区切りがつかないのでmargin-bottomですき間を作り、区切り感を出しています。
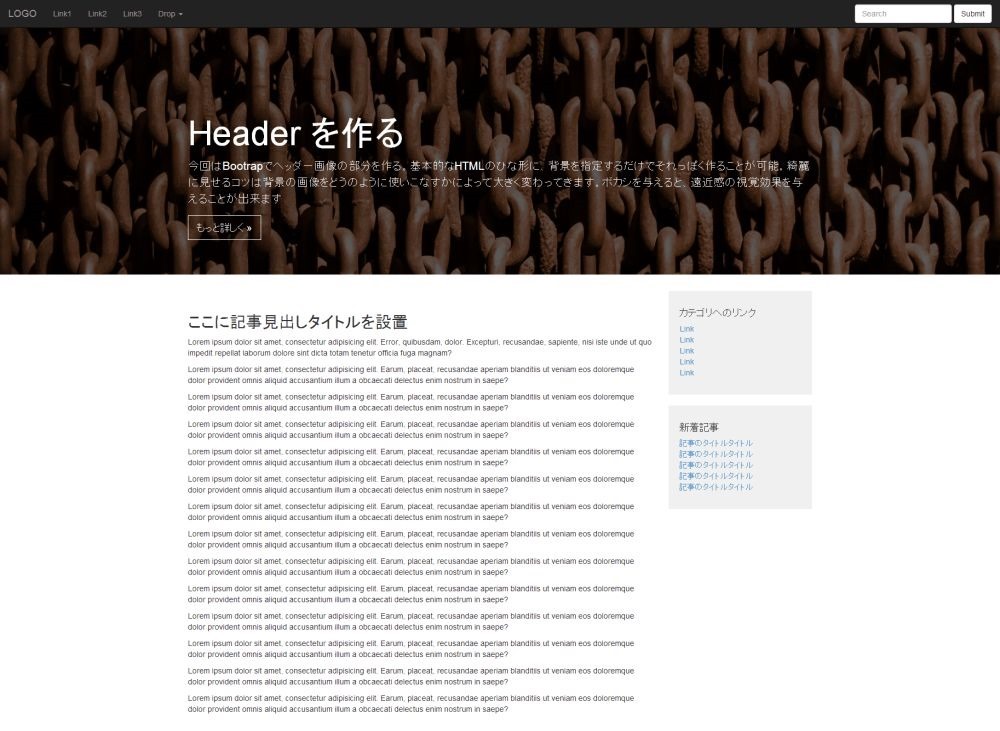
これで一応メイン部分のコンテンツとサイドバー部分が完成しました

これで大分とWEBサイトらしくなってきました。まだまだデザイン的な加工がないのでそっけない感じですが、デザインにこだわらないのならばこういった表示でも十分使えるレベルかと思います。
今回までのコード全体
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
header.jumbotron {
background: url("img/chain-232930.jpg");
background-position: center center;
background-size: cover;
color: #fff;
}
header .container {
margin-top: 8%;
}
header .midashi-btn {
border: 1px solid #fff;
color: #fff;
border-radius: 0;
}
header .midashi-btn:hover {
color: #0089ff;
border-color: #0089ff;
}
.navbar-form {
padding-right: 30px;
}
.main-content .content-area {
padding: 20px 15px;
}
.sidebar aside {
background: #f0f0f0;
padding: 20px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-header">
<!--ブランド名 ロゴ名の表示-->
<a class="navbar-brand" href="#">LOGO</a>
<!--トグルボタンの設置-->
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#nav-content">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="nav-content" class="collapse navbar-collapse">
<!--リンクのリスト メニューリスト-->
<ul class="nav navbar-nav">
<li><a href="">Link1</a></li>
<li><a href="">Link2</a></li>
<li><a href="">Link3</a></li>
<!--ドロップダウン化するliタグ-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" href="">Drop <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li class="divider"></li>
<li><a href="#">Link A</a></li>
<li class="divider"></li>
<li><a href="#">LInk B</a></li>
</ul>
</li>
</ul>
<!--検索フォーム-->
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</nav>
<!-- Main jumbotron for a primary marketing message or call to action -->
<header class="jumbotron">
<div class="container">
<h1>Header を作る</h1>
<p>今回はBootrapでヘッダー画像の部分を作る。基本的なHTMLのひな形に、背景を指定するだけでそれっぽく作ることが可能。綺麗に見せるコツは背景の画像をどうのように使いこなすかによって大きく変わってきます。ボカシを与えると、遠近感の視覚効果を与えることが出来ます</p>
<p><a class="btn btn-lg midashi-btn" role="button">もっと詳しく »</a></p>
</div>
</header>
<div class="container main-content">
<div class="row">
<div class="col-md-9 content-area">
<h2>ここに記事見出しタイトルを設置</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error, quibusdam, dolor. Excepturi, recusandae, sapiente, nisi iste unde ut quo impedit repellat laborum dolore sint dicta totam tenetur officia fuga magnam?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, placeat, recusandae aperiam blanditiis ut veniam eos doloremque dolor provident omnis aliquid accusantium illum a obcaecati delectus enim nostrum in saepe?</p>
</div><!--/.content-area-->
<div class="col-md-3 sidebar">
<aside>
<h4>カテゴリへのリンク</h4>
<ul class="list-unstyled">
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
<li><a href="">Link</a></li>
</ul>
</aside>
<aside>
<h4>新着記事</h4>
<ul class="list-unstyled">
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
<li><a href="">記事のタイトルタイトル</a></li>
</ul>
</aside>
</div><!--/.sidebar-->
</div>
</div><!--/.main-content-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
コードのところをダブルクリックで簡単にコードがコピーできます
次回はフッター部分を作成します






















COMMENT