Bootstrapを使ってWEBサイトを作ってみようぜ 第3回 「セットアップして利用開始できる環境を作ろう」

- 第1回 「CSSフレームワークって何?」
- 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」
- 第3回 「セットアップして利用開始できる環境を作ろう」
- 第4回 「制作事例をみてイメージを膨らまそう」
- 第5回 「全体的な構図の作成とナビゲーションバーの設置」
- 第6回 「ヘッダー部分を作る」
- 第7回 「コンテンツ部分とサイドバーを作る」
- 第8回 「オーソドックスなシンプルなフッターを作る」
第3回の Bootstrapを使ってWEBサイトを作ってみようぜ です
第1回ではCSSフレームワークについて、第2回ではフレームワークで使われるグリッドシステムについて解説しました
今回は、Bootstrapを利用開始するための環境づくり、セットアップ編です
HTMLでBootstrapのファイルの読み込みとBootstrapのファイルの設置を行います
ファイルをダウンロード or CDNの利用をする
Bootstrapはファイル一式をダウンロードしてサーバーに設置使う方法と、CDNで外部のサイトから読みだして使う方法があります。
それぞれのメリットデメリットを簡単に説明
ファイル一式をダウンロードして、サーバーにアップロードして使う場合は。もしBootstrapの開発が終了してしまっても影響なく使い続けることが出来る、さらにBootstrapのアップデートで仕様が変わってしまっても影響を受けないメリットがあります。デメリットしてサーバーに設置する手間、アップデートしたいときはファイルをすべて置き換える作業が必要になる
CDNを利用した場合はHTMLで読み込むだけで利用が開始できる、CDNでホスティング先が分散されるので若干のウェブサイトの読み込みアップに貢献できる、サーバーへの負荷を少し減らせるメリットがあります。デメリットはCDNの終了があった場合に対処しなければいけない、自動でアップデートの影響を受けてしまう
それぞれ、メリットとデメリットがあり
簡単に設置するサイトで長期利用はしないとわかっているのならCDNの利用が手軽です(キャンペーン用のページとか)
長期的に本格運用していくのならファイル一式をダウンロードして設置するのが良いです。
今回はダウンロードをして利用する方法でいきます、CDNで利用する場はCSSの部分とJSの部分の読み込みをCDNのものに置き換えてください
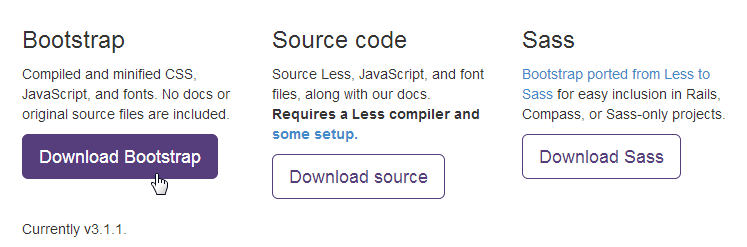
Bootstrapをダウンロードする


現在は v3.1.1となっています
左側の通常版のBootstrapをダウンロードします
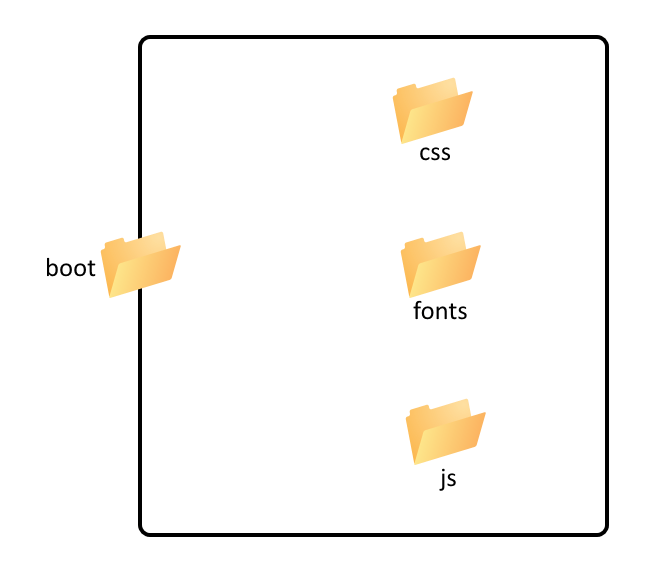
解凍して出てきたファイルを移動する
今回はbootというディレクトリ(フォルダ)でBootstrapを使ったサイトを作っていきたいと思います、bootというディレクトリにCSS、fonts,jsのディレクトリを入れます

次にHTMLファイルでこれらのファイルを読み込ませます、読み込ませるひな形があるのでこちらを使うと簡単です、今回作ったディレクトリ構造ならそのままコピペで使えます
bootstra HTML ひな形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!-->
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
bootにHTMLファイルを作り、こちらを貼り付ければセットアップが完了になります
とりあえず作成するHTMLファイルはindex.htmlにします
jQueryとオールドブラウザに対応するためのHTML5、レスポンシブ対応のJSが読み込まれるようにもなっています
CDNで利用する場合はCSSのところとJSのところを以下のコードに置き換えてください
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
これで一応HTMLでBootstrapを利用できるようになりセットアップの完了ですが言語が英語になっているので、lang=”en”のところのenをjaにしておきましょう、あとコメント部分が不要なら削除してしまっても構いません、またIE8以下に対応しなくていいのならばそこも削除しても構いません。
次回は、例にしたがってナビゲーションの実装を行います






















COMMENT