Bootstrapを使ってWEBサイトを作ってみようぜ 第5回 「全体的な構図の作成とナビゲーションバーの設置」

- 第1回 「CSSフレームワークって何?」
- 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」
- 第3回 「セットアップして利用開始できる環境を作ろう」
- 第4回 「制作事例をみてイメージを膨らまそう」
- 第5回 「全体的な構図の作成とナビゲーションバーの設置」
- 第6回 「ヘッダー部分を作る」
- 第7回 「コンテンツ部分とサイドバーを作る」
- 第8回 「オーソドックスなシンプルなフッターを作る」
今回は第5回になる Bootstrapを使ってWEBサイトを作ってみようぜ です
今回は、作成するWEBサイトの全体的な構図を考えて、そして実際にナビゲーションの導入まで行います
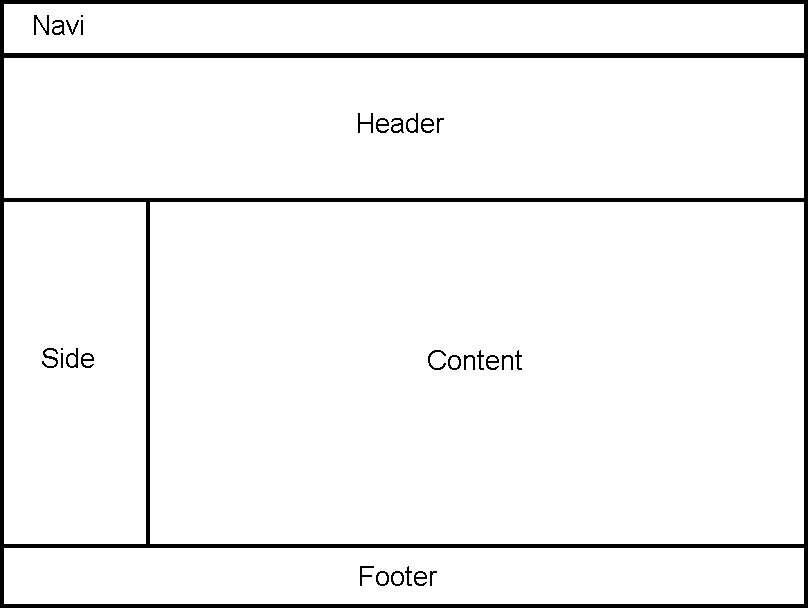
全体的な構図を考える
全体的な構図はレイアウトってことなんですが、大体でいいので作成します
- ナビゲーション
- ヘッダー
- メインエリア(サイドバー+コンテンツ)
- フッター
メインエリアは1カラムのデザインでもいいし、2カラムのサイドバー付きのデザインでも良い。今回はオーソドックスなレイアウトで作成していきたいと思います

さらにNAVIにはロゴ、メニュー、ドロップダウンメニュー、検索フォーム、を設置します、そして付いてくるナビゲーションは追随するタイプにします、さらにスマートフォン等で見た時にボタンを押すとメニューが出てくるようにします。
ナビゲーションバーを設置する
前々回の第3回でセットアップした、HTMLにナビゲーションを作成していきます
STEP 1 navタグを作ってナビゲーションバーの作成を始める
まずHTML5のnavタグを作成し、ナビゲーションバーであることをCSSで指定します、さらにナビゲーションバーのデザインと追随するようにを指定します
navbarでナビゲーションバーで有ることを指定
navbar-inverse で黒ベースのスタイルを適応します
<nav class="navbar navbar-inverse navbar-fixed-top"></nav>
STEP 2 レスポンシブ化対応で画面幅によって表示するものしないものを分ける
<nav class="navbar navbar-inverse"> <div class="navbar-header"></div> <div id="nav-content"></div> </nav>
navbar-headerに常に表示させたいものを入れます。
nav-contentには幅によって表示する、表示しないの初期値が分かるものになります。レスポンシブで幅が狭い時にはボタンを押すことで表示されるようにします
STEP 3 テキストでのサイト名やブランド名(ロゴ)を表示するエリアを作る

常に表示させるためにnavbar-headerに作ります
<div class="navbar-header">
<a class="navbar-brand" href="#">LOGO</a>
</div>
ロゴの文字を過酷タグにnavbar-brandというクラスを付けてやります。基本的にはaタグを使いclassにnavbar-brandと付けます
STEP 4 レスポンシブ対応のための開閉するためのボタンを設置する

常に表示されるのnavbar-headerに作成します
<div class="navbar-header">
<!--ブランド名 ロゴ名の表示-->
<a class="navbar-brand" href="#">LOGO</a>
<!--トグルボタンの設置-->
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#nav-content2">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
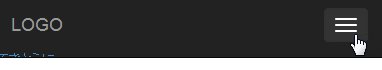
ボタンを設置し、classにnavbar-toggleとつけることで ナビゲーションでの一部の表示、非表示をコントロールするボタンだということを指定します、これによって画面幅が小さくなった時だけ表示されます
spanのicon-barはバーガーボタンの1本にあたります、3つ並べることでボタンのデザインになります
data-toggle=”collapse” でボタンの動作を指定しています。collapseで表示、非表示を制御します
data-target=”#nav-content”とすることでnav-contentをこのボタンで制御するという指定になります
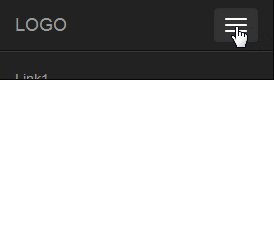
STEP 5 レスポンシブで画面幅が小さい時に対象の要素を非表示にする設定
今回はnav-contentというIDがついた要素を画面幅が小さくなると非表示にさせるように指定します
<div id="nav-content" class="collapse navbar-collapse"> </div>
画面幅によって非表示になるようにclassにcollapseを付けます。これでトグルボタンを押せば表示、もう一度押せば非表示と出来るようになります。さらに、classにnavbar-collapseとしてやることでナビゲーションバーで体裁が与えられて整った表示になります
まだ中身が無いので適当にテキストを入れましたが、動作はこの様になります。
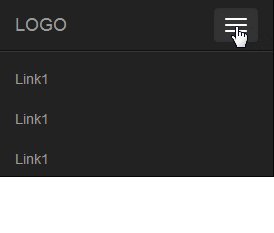
STEP 6 ナビゲーションバーにリストを追加する

<div id="nav-content" class="collapse navbar-collapse">
<!--リンクのリスト メニューリスト-->
<ul class="nav navbar-nav">
<li><a href="">Link1</a></li>
<li><a href="">Link1</a></li>
<li><a href="">Link1</a></li>
<li><a href="">Link1</a></li>
</ul>
</div>
画面幅によって表示・非表示になる要素にリスト作成してメニューリストにします
通常のリストと同じ作成で ulタグにliタグその中にaタグという形になります、ulにはclassでnavとnavbar-navと付けます。navとつけることでナビゲーション、さらにnavbar-navとつけることでナビゲーションバーに存在するナビゲーションとして適切なレイアウトになるように出来ます
これだけで、もう十分ナビゲーションバーとして機能したものが出来てきました
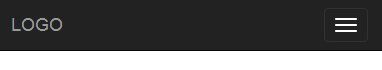
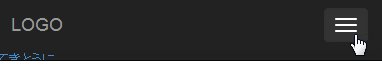
スマホ向け表示ではこのようになります
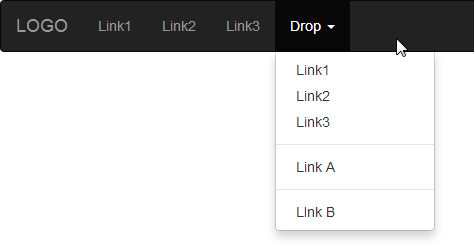
STEP 7 ドロップダウンメニューを追加

クリックすると、ぶら下がったリンクが表示されるようにします
<!--リンクのリスト メニューリスト-->
<ul class="nav navbar-nav">
<li><a href="">Link1</a></li>
<li><a href="">Link2</a></li>
<li><a href="">Link3</a></li>
<!--ドロップダウン化するliタグ-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" href="">Drop <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li class="divider"></li>
<li><a href="#">Link A</a></li>
<li class="divider"></li>
<li><a href="#">LInk B</a></li>
</ul>
</li>
</ul>
先ほど作ったリンクのリストの内、ドロップダウンにしたいliタグにclassにdropdownを付けて下にulタグliタグaタグという形に階層化します
dropdownと付けたliタグにあるaタグにはclassにdropdown-toggleとつけることで、リンクからボタンの役割に変わり これを押すことでドロップダウンが出現するようになります data-toggle=””で対象のドロップダウンと機能がリンクさせます 今回はliタグにdropdownとつけているのでdata-toggle=”dropdown”と指定することでヒモ付が出来ました
ドロップダウンを複数設置する場合はliのclass名と他のものに変えてそれぞれの子タグのaと紐付ければ設置できます。
aタグにある bタグは三角マークを表示させるためのものです
そしてliの下に作ったulタグにclass dropdown-menuとつけることでdropdownのスタイルが適応されて、整った表示に出来るようになります
liの下にあるulには通常通りにリンクを作ります。途中で区切り線を入れたいときは、空のliタグを作りclassにdividerとつけることで区切り線を表示することが出来ます
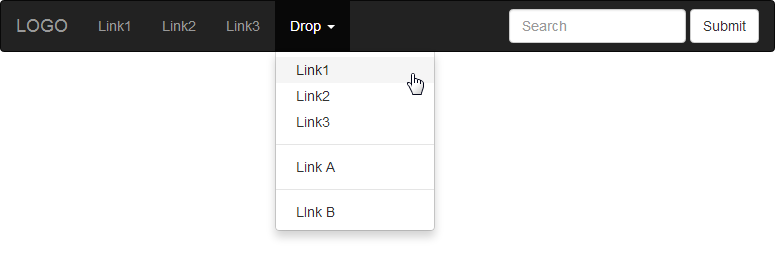
STEP 8 検索フォームを設置する

<!--検索フォーム-->
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
今回のナビゲーションバー作成にでは、いよいよ最後に追加するパーツになります。
formでrole=””をsearchにすることで検索ボックスに、inputはdivにform-gropと付けたクラスのものにまとめます classにはナビゲーションバーに設置した検索フォームとしてレイアウトがうまく行くよにnavbar-formとつけ、右寄せになるようにnavbar-rightとつけています、左寄せならnavbar-leftとする必要はなく不要です。
ボタンはtypeをsubmit、classにはbtnとbtn-defaultとつけることでボタンにデフォルトのボタンのスタイルが適応されます
STEP 9 完成したコード全体
今回作成したナビゲーションバーのコード全体です
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-header">
<!--ブランド名 ロゴ名の表示-->
<a class="navbar-brand" href="#">LOGO</a>
<!--トグルボタンの設置-->
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#nav-content">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="nav-content" class="collapse navbar-collapse">
<!--リンクのリスト メニューリスト-->
<ul class="nav navbar-nav">
<li><a href="">Link1</a></li>
<li><a href="">Link2</a></li>
<li><a href="">Link3</a></li>
<!--ドロップダウン化するliタグ-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" href="">Drop <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li class="divider"></li>
<li><a href="#">Link A</a></li>
<li class="divider"></li>
<li><a href="#">LInk B</a></li>
</ul>
</li>
</ul>
<!--検索フォーム-->
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</nav>
CSSをいじること無くHTMLだけで、ナビゲーションバーが設置できてしまいました。
これがBootstrapの特徴であり、CSSフレームワークの特徴であります。
慣れればサクットナビゲーションバーぐらい設置できるようになるはずです。
次回はヘッダー部分の作成を行います
























匿名
分かりやすい!