Bootstrapを使ってWEBサイトを作ってみようぜ 第6回 「ヘッダー部分を作る」

- 第1回 「CSSフレームワークって何?」
- 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」
- 第3回 「セットアップして利用開始できる環境を作ろう」
- 第4回 「制作事例をみてイメージを膨らまそう」
- 第5回 「全体的な構図の作成とナビゲーションバーの設置」
- 第6回 「ヘッダー部分を作る」
- 第7回 「コンテンツ部分とサイドバーを作る」
- 第8回 「オーソドックスなシンプルなフッターを作る」
前回は、ナビゲーションバーをBootstrapで作成しました。
今回 第6回では、WEBサイトのヘッダー部分を作成します(目に見える方)
ヘッダー部分を作る
今回作成するのは Headerの部分で、HTMLの<head>タグのことではないですよ。HTML5の<header>を使って今回は表します

Headerをどんな感じに作るか
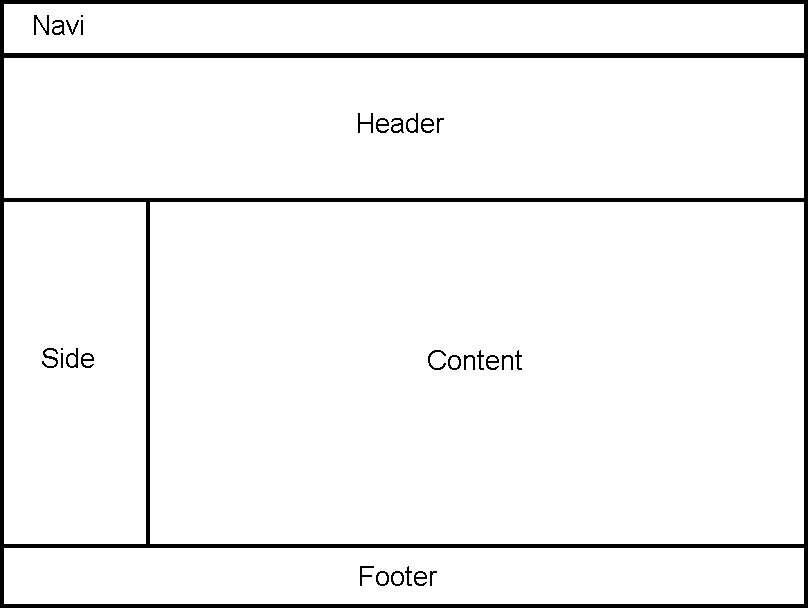
左端から右端まであるヘッダーにしたいと思います
イメージはこんな感じ

背景に大きなイメージ、そしてテキストを載せるというものです
bootstrap3からはjumbotronっていうのが実装されて、以前はhero-unitと呼ばれてたものが置き換わったようです。このjumbotronっていうのを使うと、簡単にヘッダー部分が出来上がります
jumbotronの基本的なHTML
<div class="jumbotron">
<div class="container">
<h1>Hello, world!</h1>
<p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
<p><a class="btn btn-primary btn-lg" role="button">Learn more »</a></p>
</div>
</div>
jumbotronの中にcontainerを作りh1やp、ボタンを作るという形です
ちょっとカスタマイズして
<header class="jumbotron">
<div class="container">
<h1>Header を作る</h1>
<p>今回はBootrapでヘッダー画像の部分を作る。基本的なHTMLのひな形に、背景を指定するだけでそれっぽく作ることが可能。綺麗に見せるコツは背景の画像をどうのように使いこなすかによって大きく変わってきます。ボカシを与えると、遠近感の視覚効果を与えることが出来ます</p>
<p><a class="btn btn-lg midashi-btn" role="button">もっと詳しく »</a></p>
</div>
</header>
jumbotronのところをheaderタグにしました。
あとはボタンのところに midashi-btnというのを独自にクラスを追加しました
あとは独自にCSSを追加して、jumbotronの背景に画像を設置、ボタンのデザインを少し変更、containerのマージンの調整をしました。
独自に追加したCSS
<style>
header.jumbotron {
background: url("img/chain-232930.jpg");
background-position: center center;
background-size: cover;
color: #fff;
}
header .container {
margin-top: 13%;
}
header .midashi-btn {
border: 1px solid #fff;
color: #fff;
border-radius: 0;
}
header .midashi-btn:hover {
color: #0089ff;
border-color: #0089ff;
}
.navbar-form {
padding-right: 30px;
}
</style>
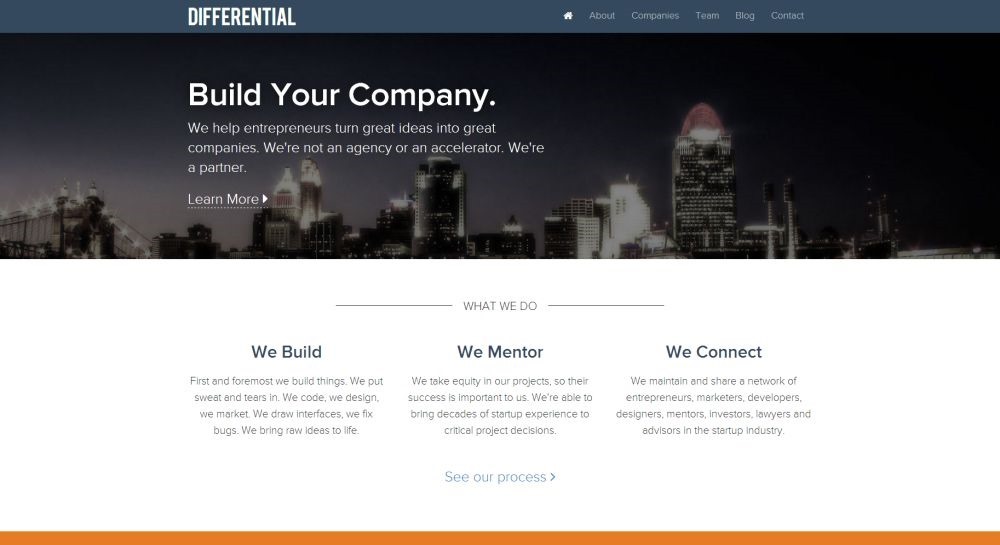
作成したヘッダー

一番上にナビゲーション、そして次にヘッダーが来るようになっています
マージンの設定はしなくても、それなりにマッチします。背景の画像のサイズをcoverにすることでレスポンシブデザインに対応した背景にする事が出来ます。リンクは付けずにサイトのタイトル+紹介文といった使い方でもしっくり来るかと思います。
第1回から今回までの作成したHTML
(コードをダブルクリックでコードを全選択出来、簡単にコピー出来ます)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
header.jumbotron {
background: url("img/chain-232930.jpg");
background-position: center center;
background-size: cover;
color: #fff;
}
header .container {
margin-top: 8%;
}
header .midashi-btn {
border: 1px solid #fff;
color: #fff;
border-radius: 0;
}
header .midashi-btn:hover {
color: #0089ff;
border-color: #0089ff;
}
.navbar-form {
padding-right: 30px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-header">
<!--ブランド名 ロゴ名の表示-->
<a class="navbar-brand" href="#">LOGO</a>
<!--トグルボタンの設置-->
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#nav-content">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="nav-content" class="collapse navbar-collapse">
<!--リンクのリスト メニューリスト-->
<ul class="nav navbar-nav">
<li><a href="">Link1</a></li>
<li><a href="">Link2</a></li>
<li><a href="">Link3</a></li>
<!--ドロップダウン化するliタグ-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" href="">Drop <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li class="divider"></li>
<li><a href="#">Link A</a></li>
<li class="divider"></li>
<li><a href="#">LInk B</a></li>
</ul>
</li>
</ul>
<!--検索フォーム-->
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</nav>
<!-- ヘッダー部分 -->
<header class="jumbotron">
<div class="container">
<h1>Header を作る</h1>
<p>今回はBootrapでヘッダー画像の部分を作る。基本的なHTMLのひな形に、背景を指定するだけでそれっぽく作ることが可能。綺麗に見せるコツは背景の画像をどうのように使いこなすかによって大きく変わってきます。ボカシを与えると、遠近感の視覚効果を与えることが出来ます</p>
<p><a class="btn btn-lg midashi-btn" role="button">もっと詳しく »</a></p>
</div>
</header>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
次回はサイドバーとコンテンツ部分の作成をします






















まーち
参考にさせてもらっています。今勉強のため同じように作っていますが、第6回の独自CSSの部分で header .midashi-btn{…}なら反映するのですが、header.midashi-btn{…}とすると反映しないのは単にスペースを空けたか空けないかからですか?
header.jumbotron{…}のところはスペースは空けてないのは何故ですか?
管理人
まーちさん
header.midashi では headerタグでかつCLASSに class=”midashi” が付いているものに対して
header .midashi では headerタグの中にあるタグでCLASSに class=”midashi” がついたものに対して
似ているようで全然違った意味合いがあります
匿名
teste