Bootstrapを使ってWEBサイトを作ってみようぜ 第4回 「制作事例をみてイメージを膨らまそう」

PR
- 第1回 「CSSフレームワークって何?」
- 第2回 「グリッドシステムって何? グリッドシステムを学ぶ」
- 第3回 「セットアップして利用開始できる環境を作ろう」
- 第4回 「制作事例をみてイメージを膨らまそう」
- 第5回 「全体的な構図の作成とナビゲーションバーの設置」
- 第6回 「ヘッダー部分を作る」
- 第7回 「コンテンツ部分とサイドバーを作る」
- 第8回 「オーソドックスなシンプルなフッターを作る」
第4回の Bootstrapを使ってWEBサイトを作ってみようぜ です
第4回はナビゲーションの作成をしようかと考えていたのですが、そのまえに Bootstrapでどんなサイトになるのかイメージを膨らませようということでBootstrapを使って作られたサイトを見てみます
第4回 「制作事例をみてイメージを膨らまそう」
Bootstrapを使った制作事例をみて、こういったサイトを作るという目標が作れた方が、作る過程とかがイメージしやすくていいのではないかと思います。
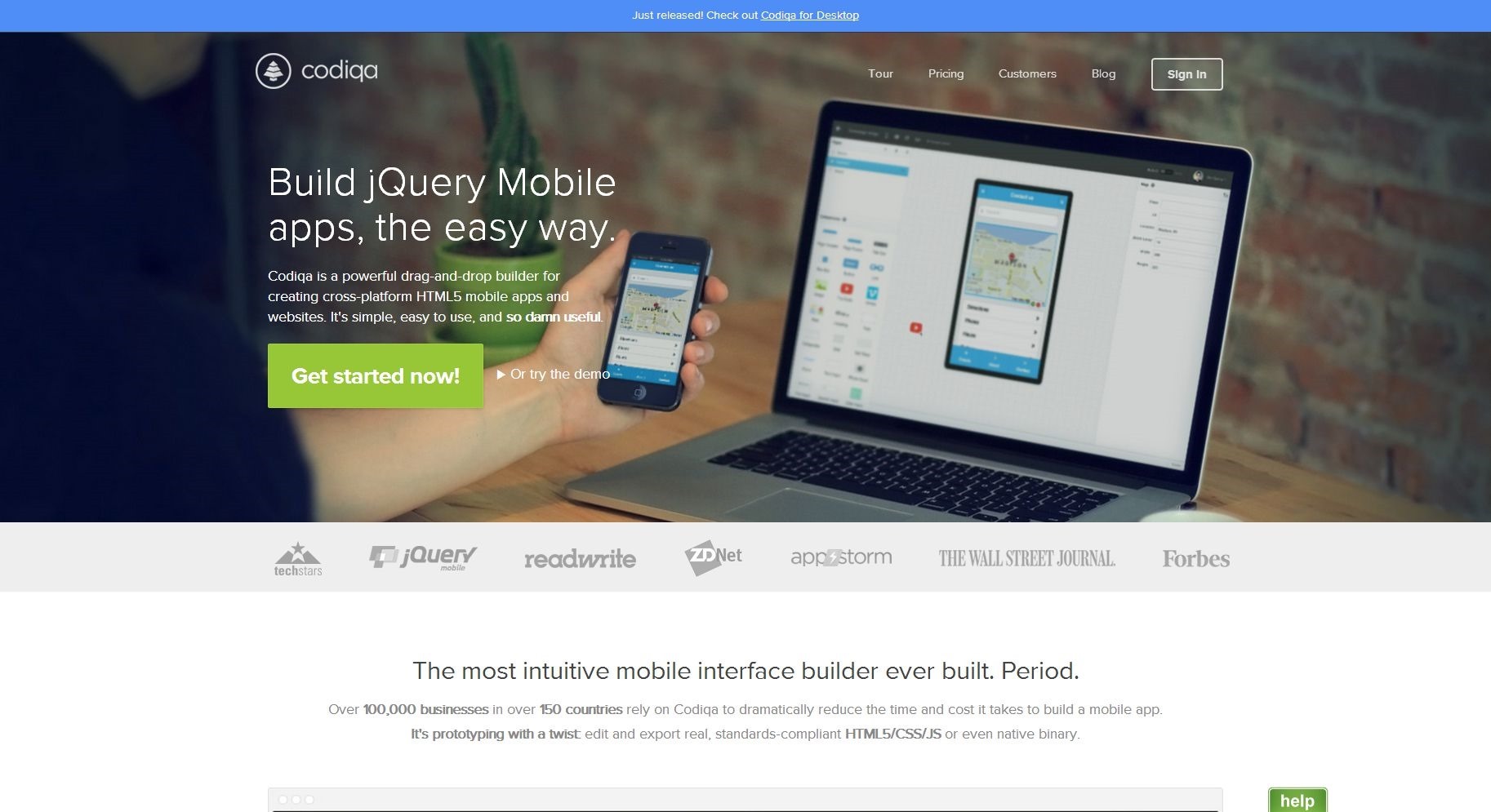
Codiqa
最近はやりのデザイン

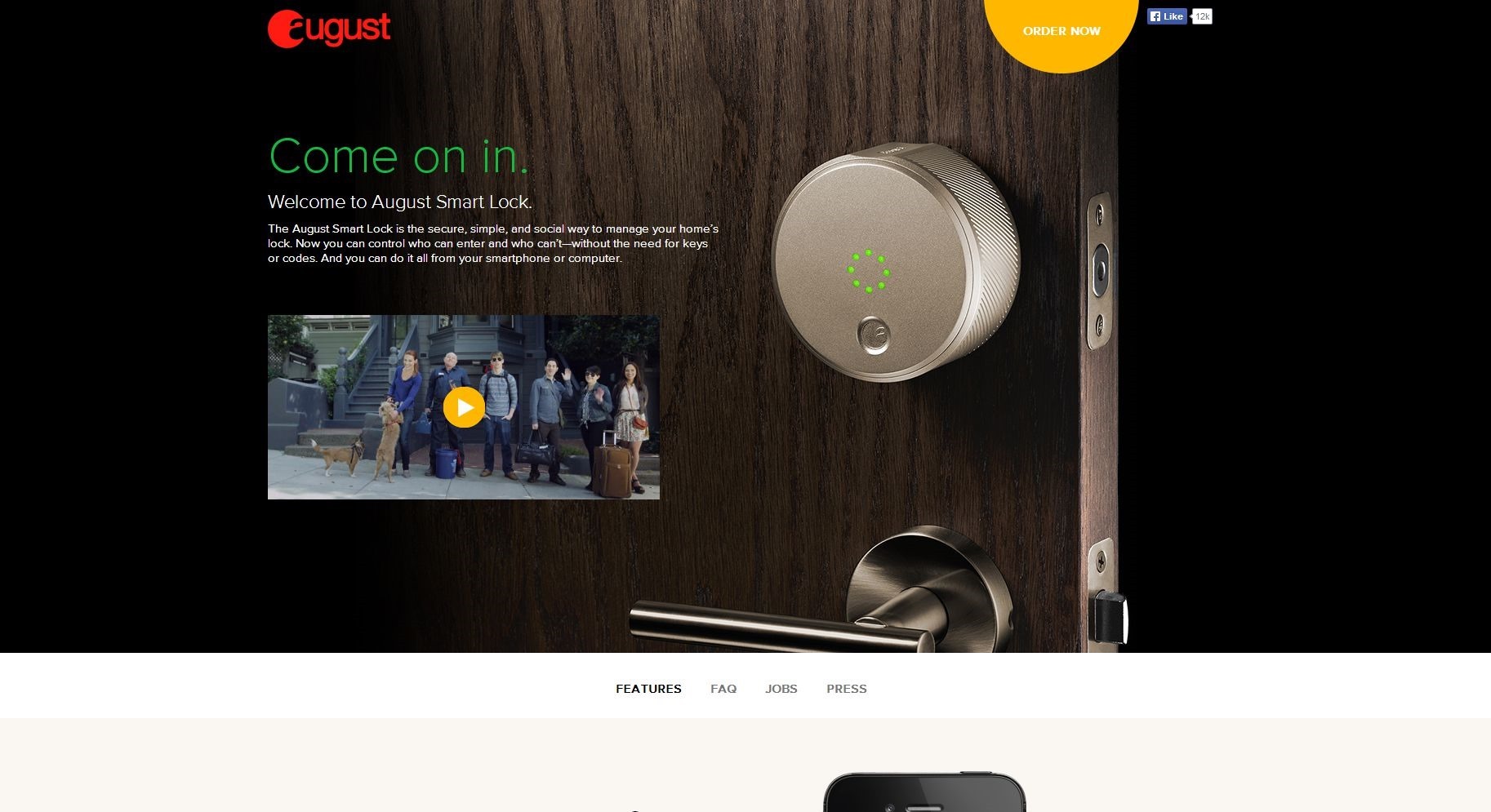
August Smark Lock
ナビゲーションをヘッダーの下に置いたデザイン

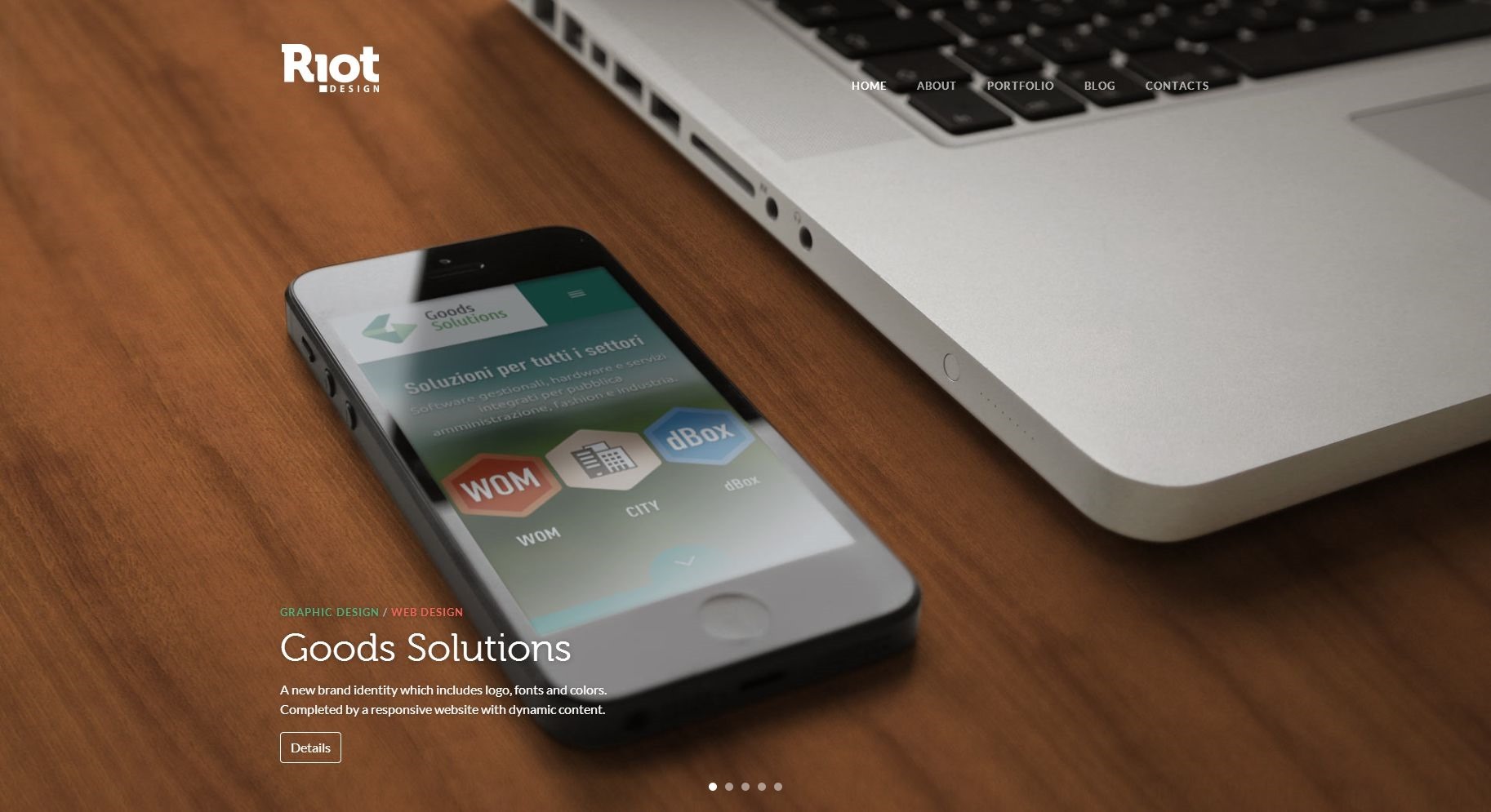
Riot Design
画面一面を一つのブロックにしたデザイン

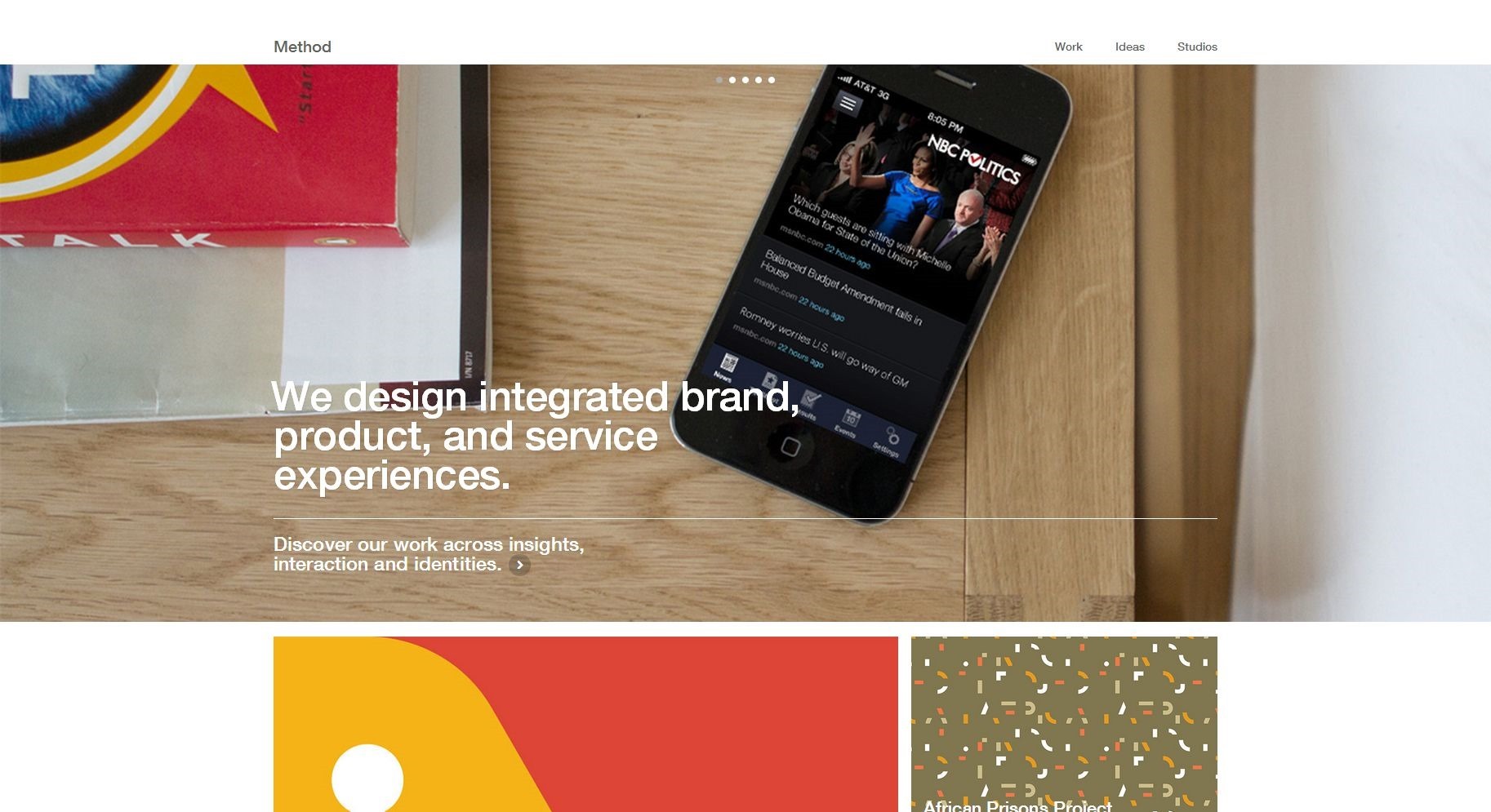
Method
画面上部を大きなスライダーにしたデザイン

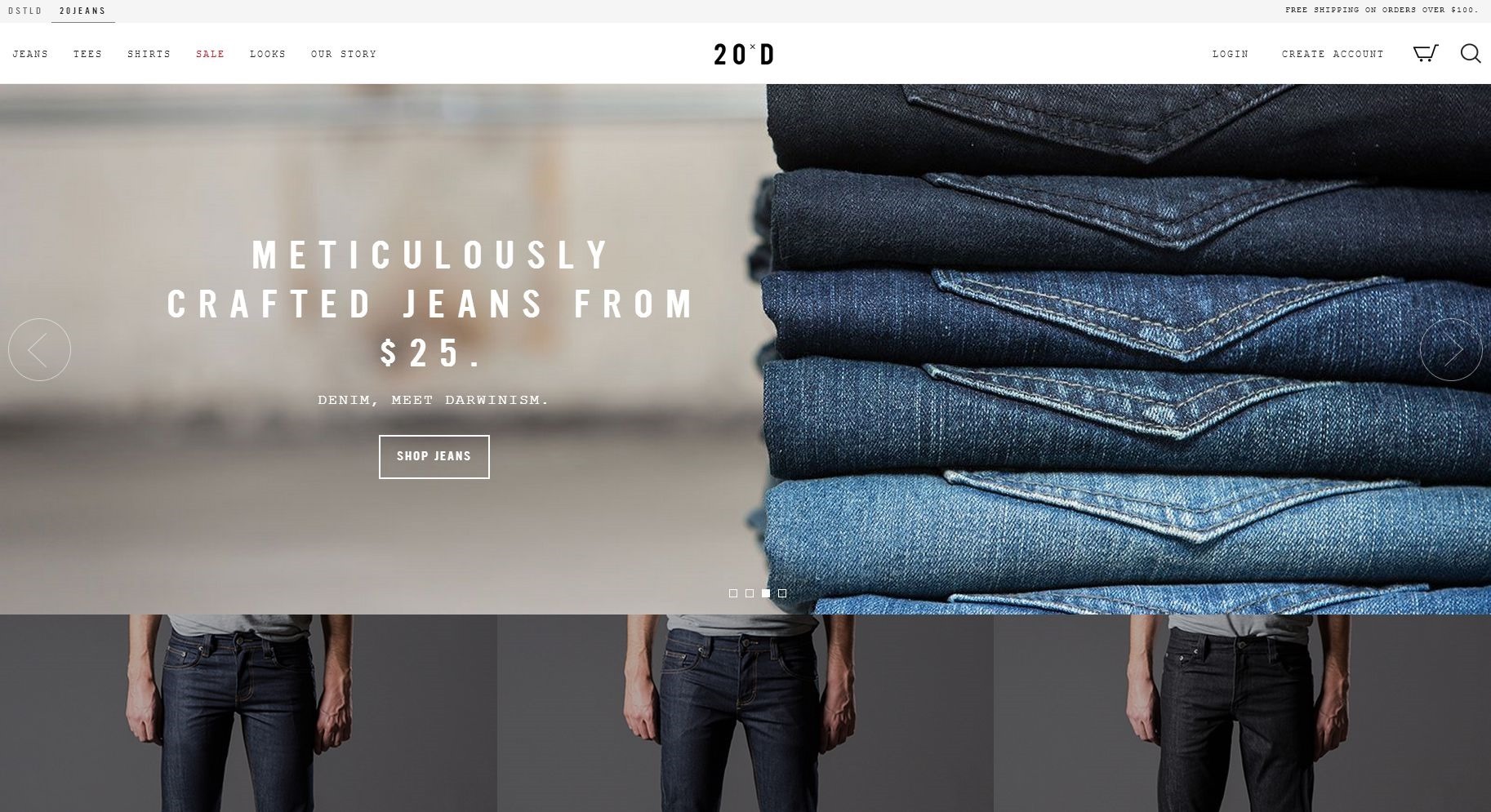
20jeans

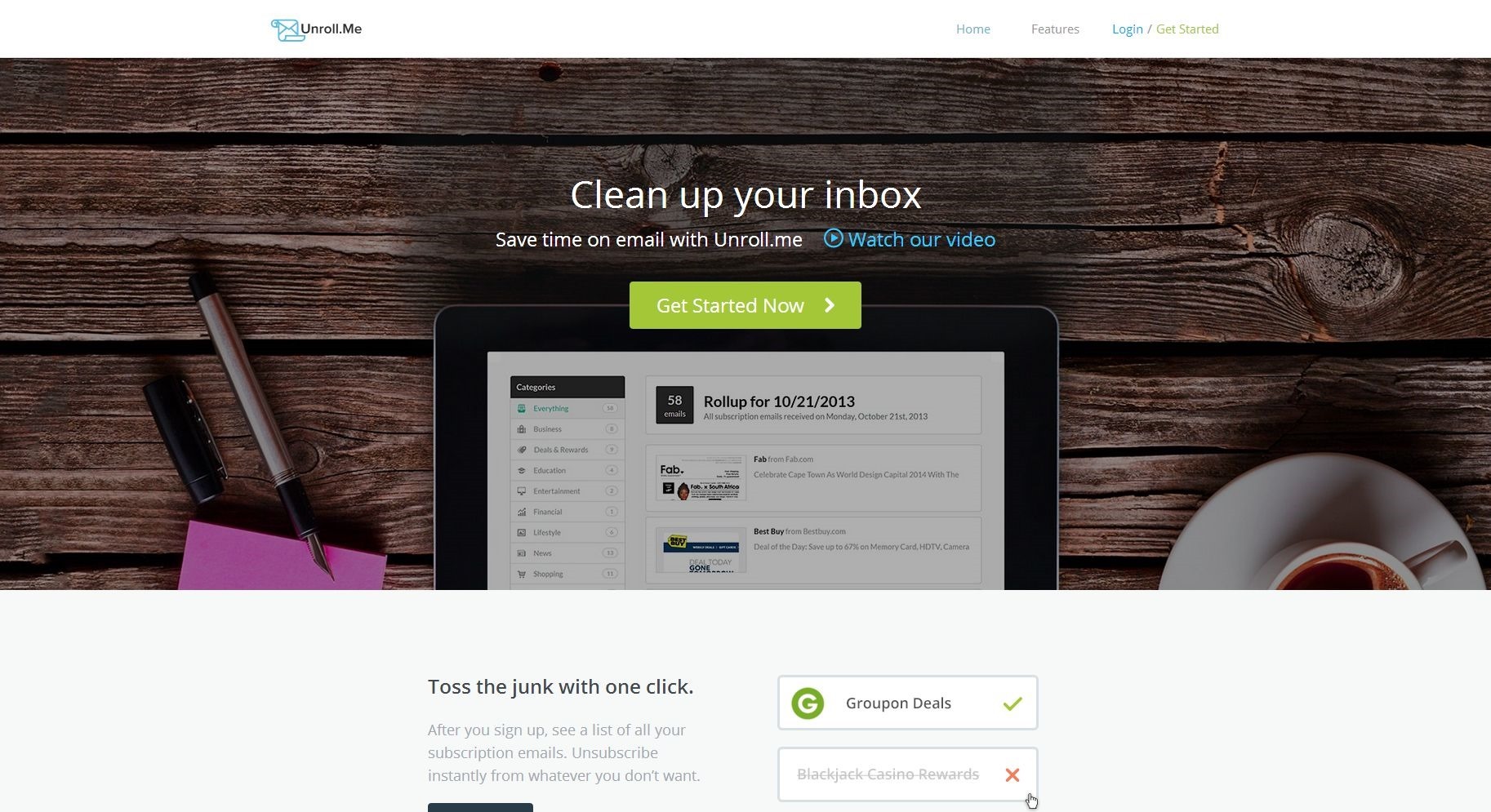
Unroll.Me
これも最近はやりのデザイン、大きなイメージとその上にテキストとボタン

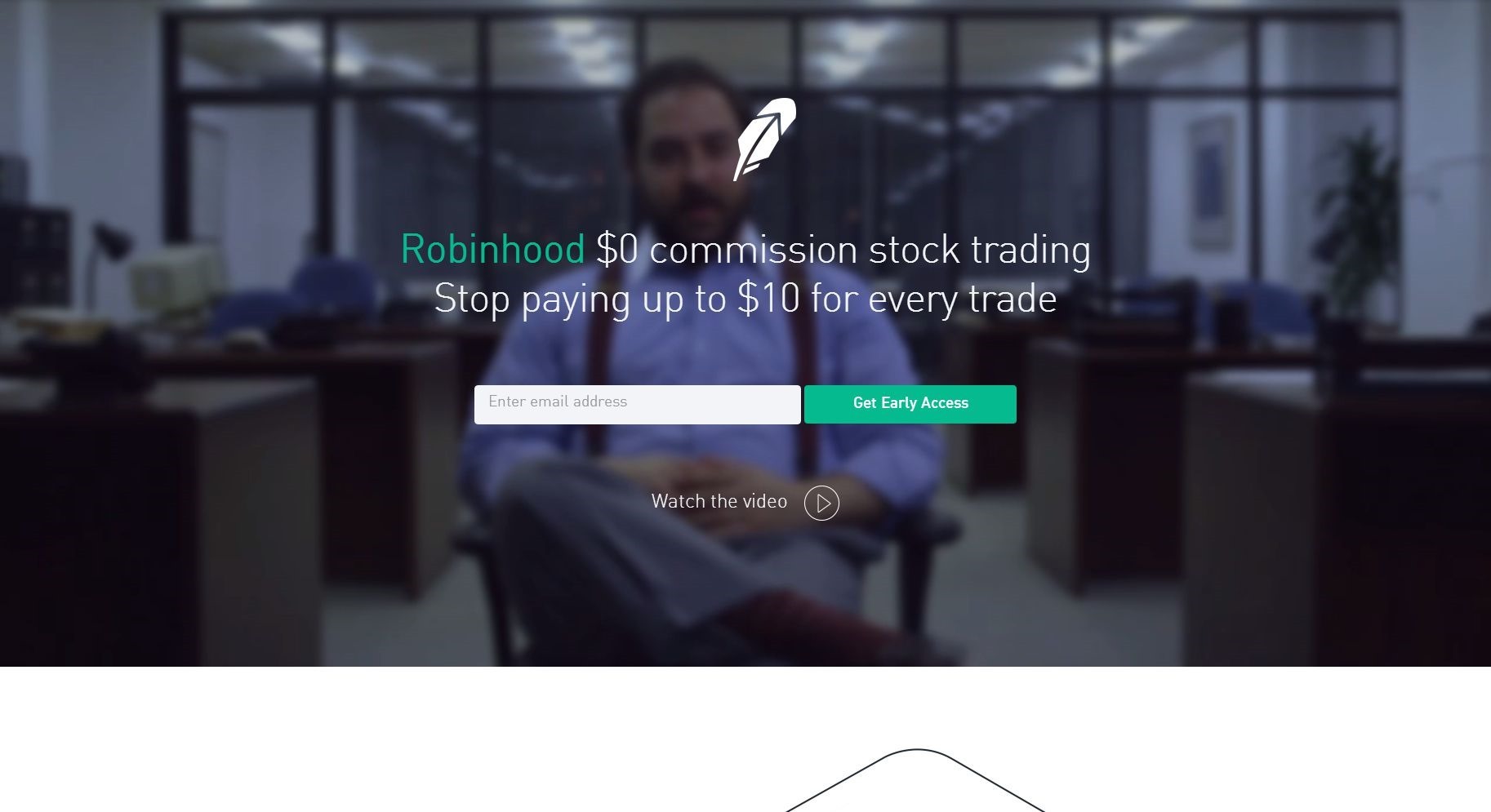
Robinhood
こちらは背景を動画にしてあるもの、ファーストビューですぐに完了するようなデザイン

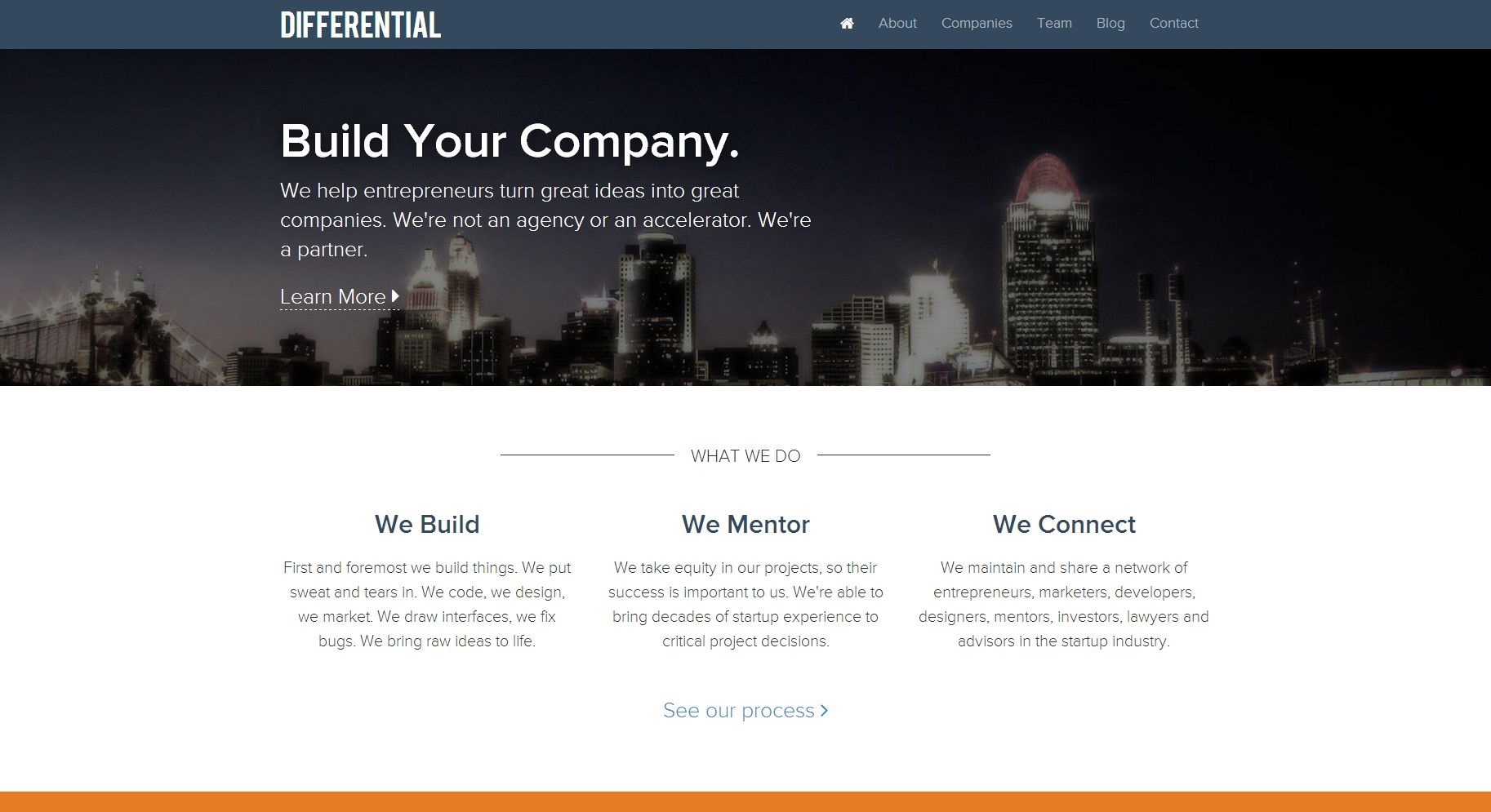
Differential
オーソドックスなBootstrapを使ったデザイン

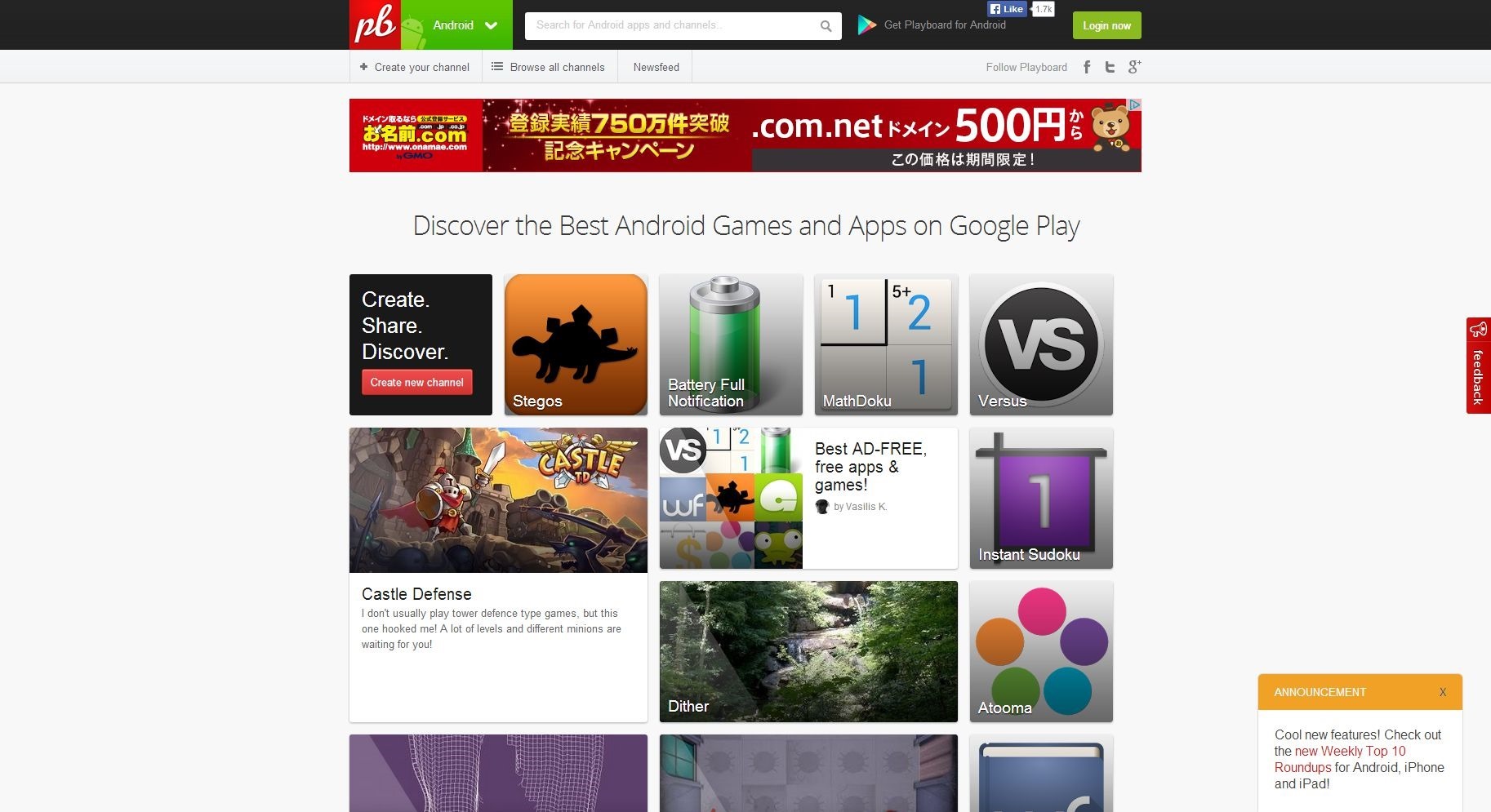
Playboard
グリッド感が分かるデザイン

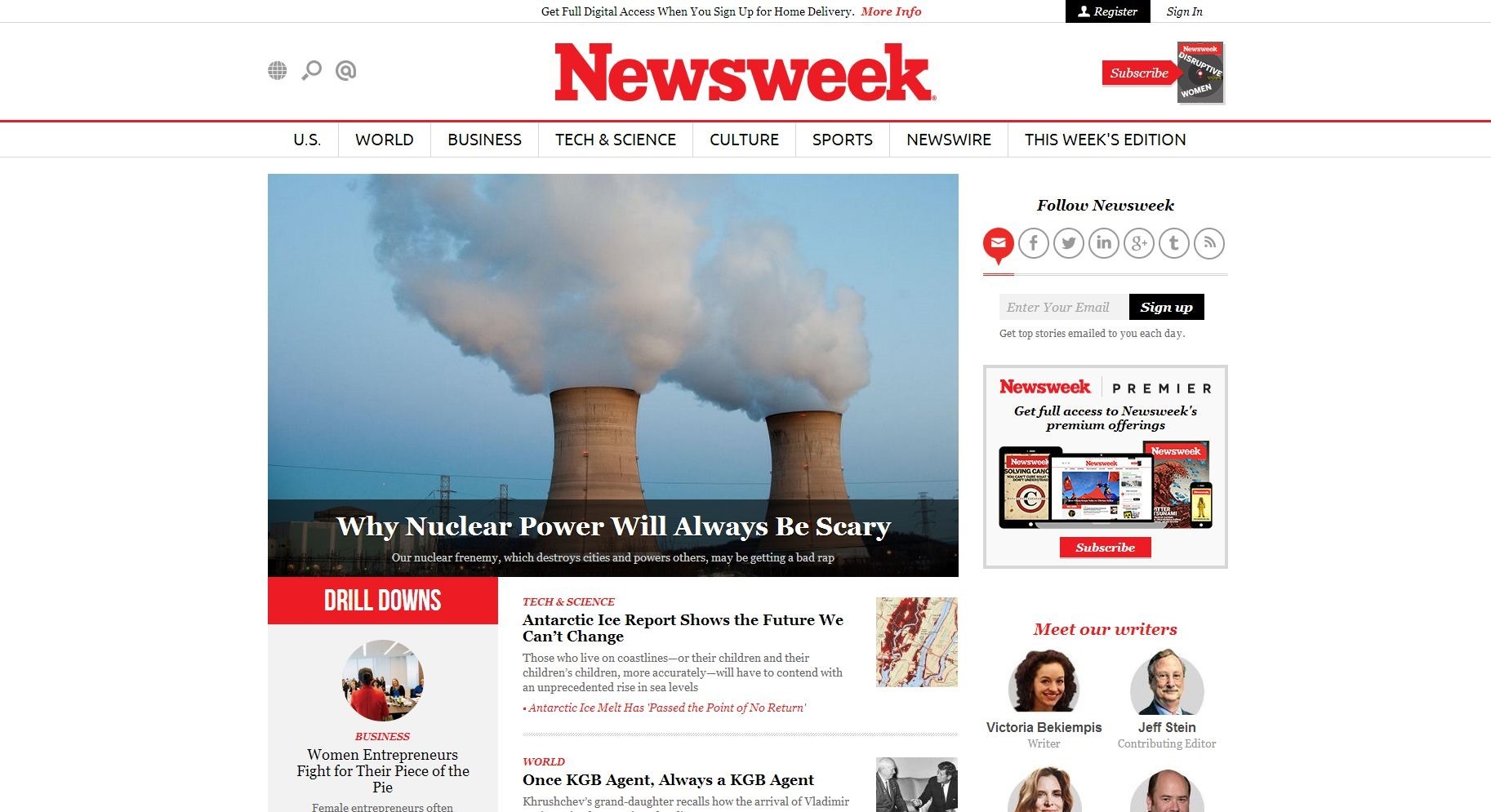
Newsweek
2カラムベースのメディア系

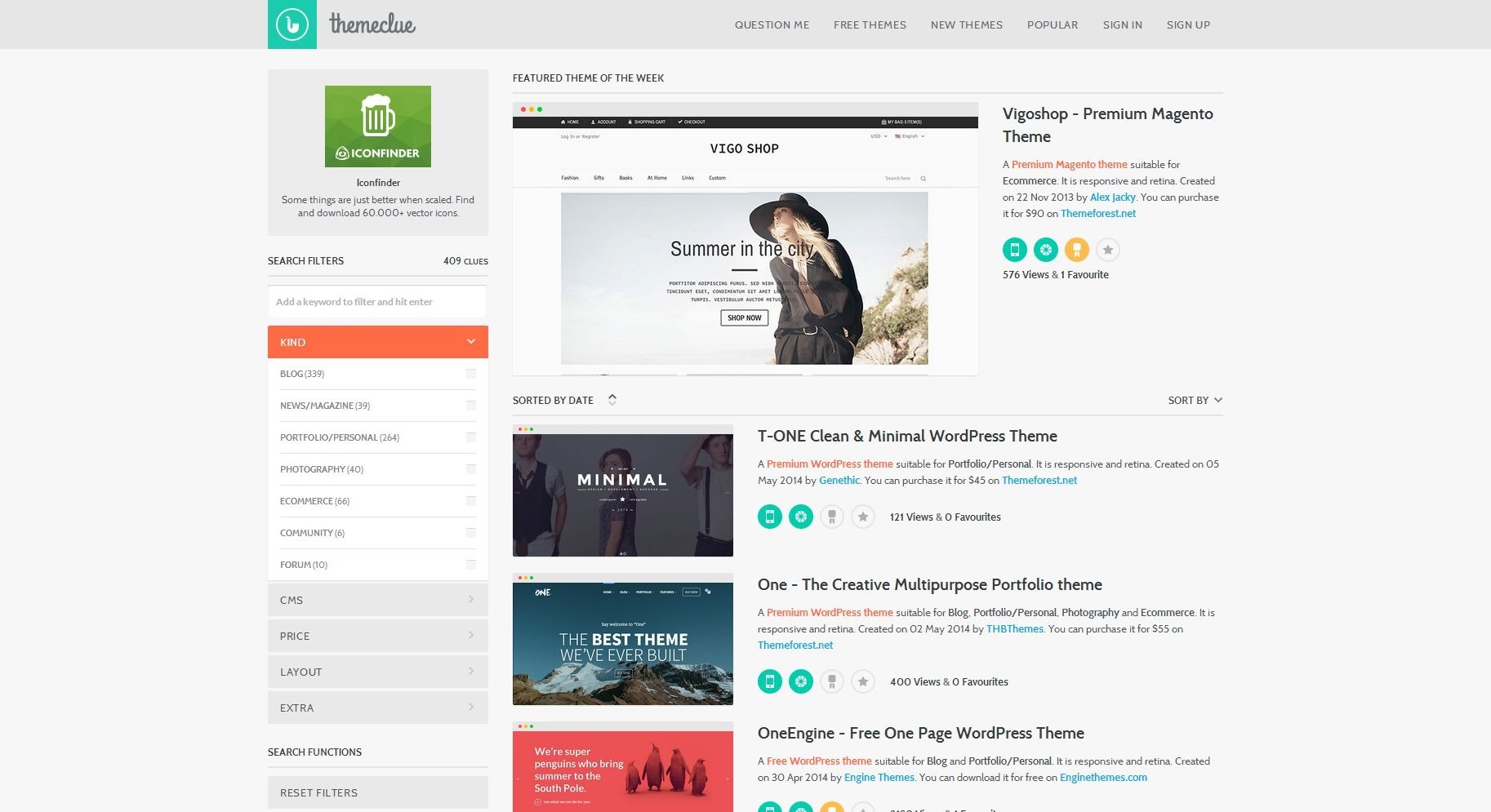
Themeclue
こちらも2カラムベースのデザイン

ほとんどがファーストビューに大きなイメージを持ってきています、これが現在のはやりのデザインと言えるでしょう、企業、プロダクト、サービスはこういう風なデザインのWEBサイトで展開されることが多いですね
この中から作成したいWEBサイトのイメージに合うものがあったでしょうか?
他にもBootstrapを使って作られたサイトの例が載っているので、見つからんかったって人はこちらで探してみてください
http://expo.getbootstrap.com/page2/
次回はBootstrapでWEBサイトの作成に入ります
PR






















COMMENT